HTMLスキル0からの逆襲!chatGPTと無料サイトでHTMLマスターへの近道

chatGPTを活用して、HTML/CSSを調べずにコードを書く
なにかと便利なchatGPT。
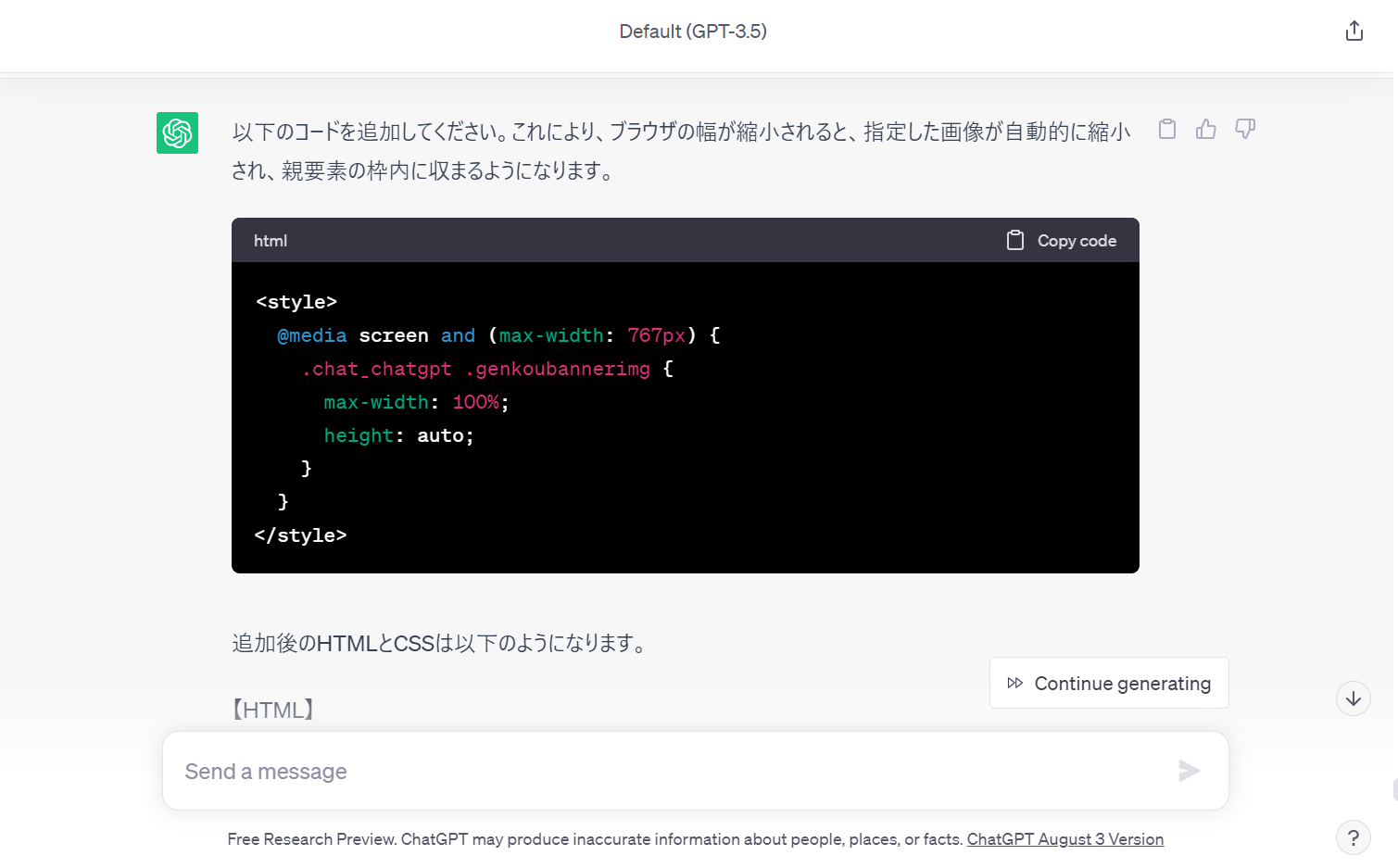
HTMLやCSS、javascriptなどもコードを書いて教えてくれる上、答えのチャットもコードをそのままコピペできるように応えてくれるのも魅力です。
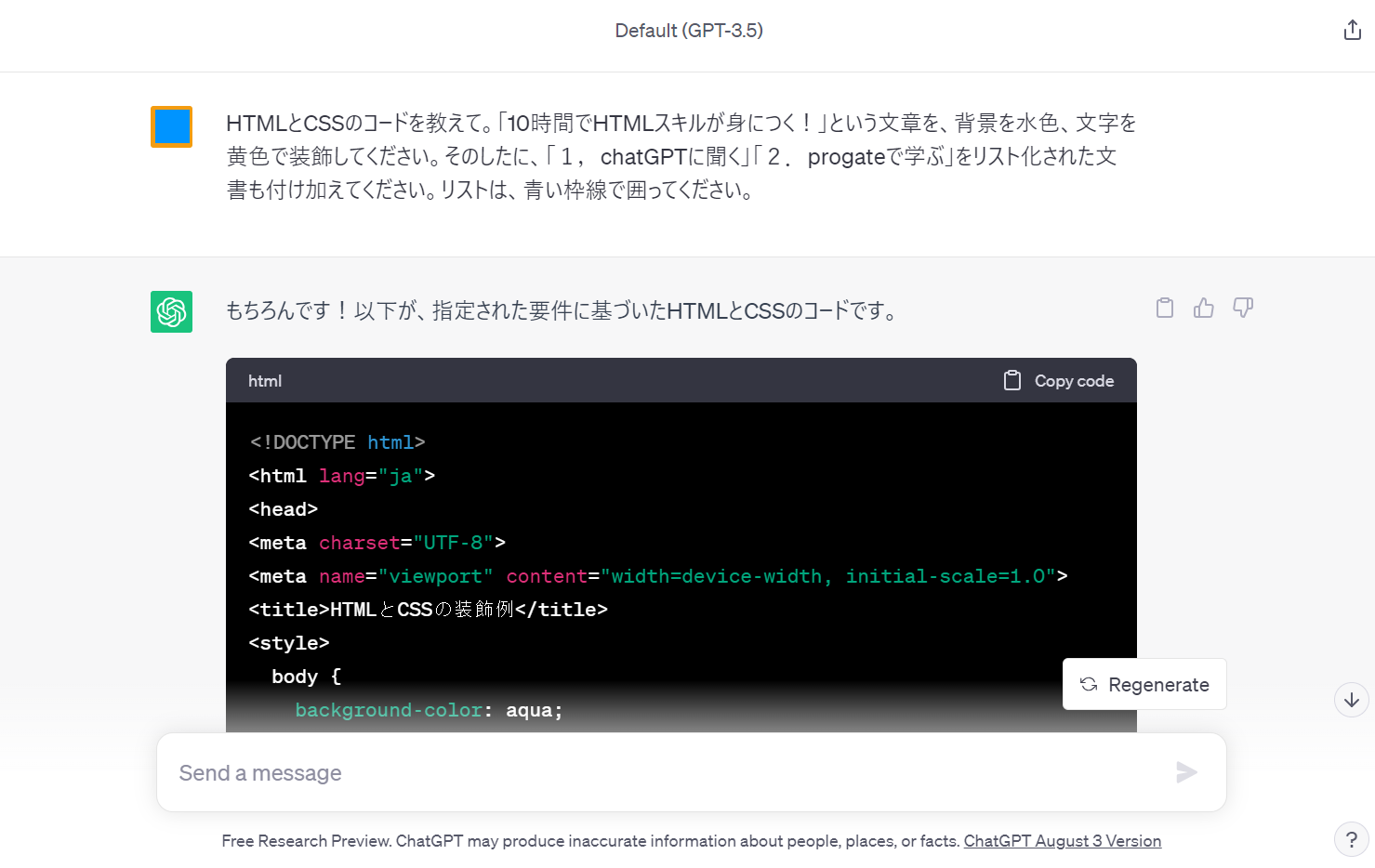
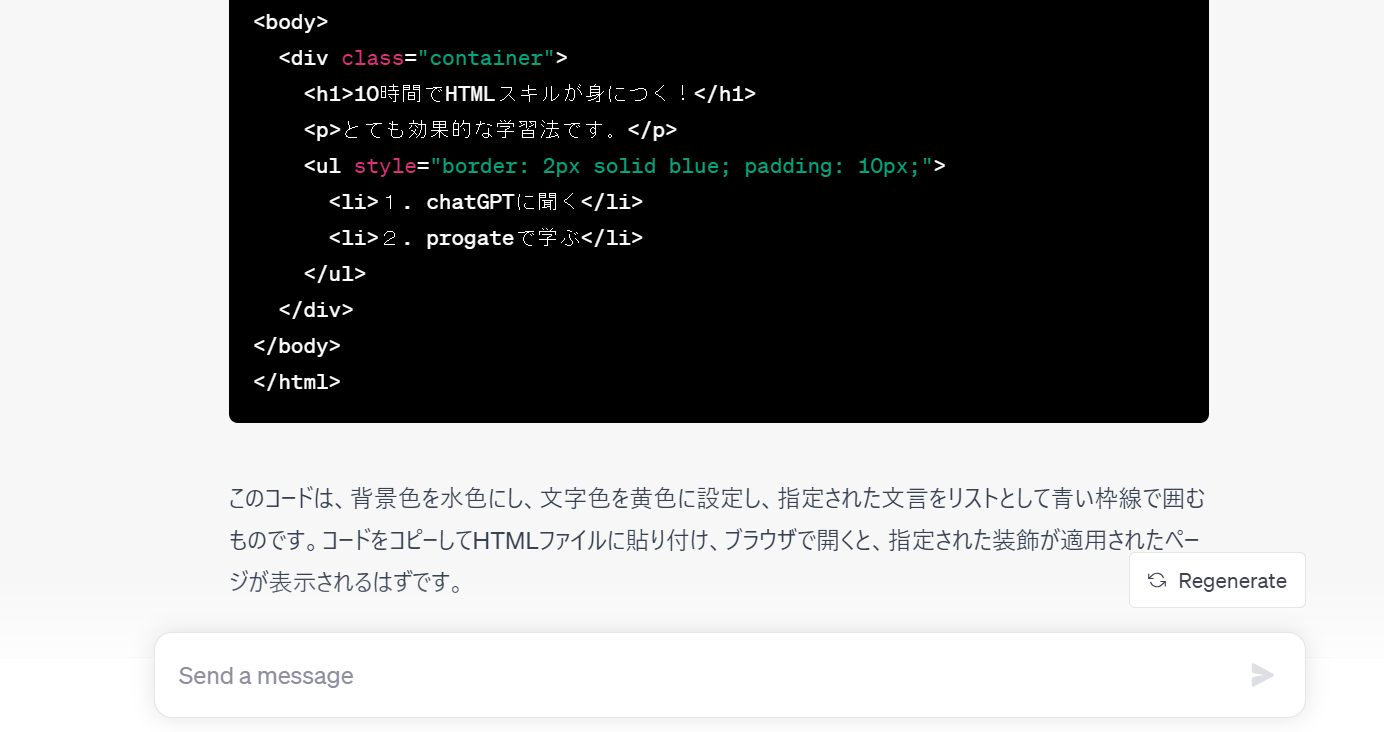
<例>

この機能のおかげで私は、37歳から半年も立たないくらいで、ホームページを作成できるくらいのHTMLスキル、CSSスキルが身に付きました。
「身についた?コピペだけちゃうん?」
そんなお声もあるでしょう。やってうちに覚えるので身につく気持ちになります。
そもそもビジネス的に考えれば、自力でやろうがAIの力を借りてやろうが、「結果・成果」が同じなら、問題ない、が持論です。
今回の記事は、おっさんがスキルゼロからでも、chatGPTと無料サイトを通じてHTMLスキルを取得できたコツをご紹介します。
この記事の前提条件
■こんな人におすすめ
・HTMLスキルを学びたい
・めんどくさいけど、HTMLスキルを高めたい
・とりあえず何か副業のためにもスキルを身につけたい
■必要なもの
・インターネットが使えるパソコン
・chatGTPのアカウント(無料でOK)
■習得時間
基礎:約4~6時間ほど(個人差あり)
ホームページ作成まで:10~20時間ほど
参考1:ファイナルファンタジー7を、レベル99までやり込んでだいたい60時間くらいかと。
参考2:おそらくOnePiece全巻読むほうが時間かかるかと。
ほなそれくらいなら、やっとこ!
まずは基礎学習。HTML/CSSを無料で学べてスキルが身につく

私はもうすぐアラフォーですが、半年でだいたいのHTML、CSSが書けるようになりました。
半年といっても1日30分やるかやらんかくらいです。
それは、
・無料のオンライン受講サイト
・chatGTP
の組み合わせです。
受講といっても人と話したり、講義聞いたりしません。
実践形式でマウスとキーボード操作だけで学べます。
これを
これでレベル1からレベル10くらいにはなれます
しかも無料で。
それが 「Progate:プロゲート」というサイトです。
Progate(プロゲート)

出展:Progate(https://prog-8.com/)
サイト名:Progate(プロゲート)
内容:プロになるゲート、ということで、プログラミングの入門から基礎まで学ぶことができるオンライン受講型のサイトです。
URL:https://prog-8.com/
活用方法
このサイトは、無料の範囲で初級まで受講可能です。
それ以上の中級以上になると、有料のサブスク会員にある必要があります。
ただし、中級以上の応用は、chatGPTでコードを書くことができるので、このサイトで無料会員の範囲で基礎が学べたら十分です。
むしろ、「HTML」「CSS」の2つの、コードの意味だけでもわかれば、chatGPT頼みでもホームページは書けます。
この無料で受けられる初級で、所要時間がサイトの参考時間によると「3時間50分」です。
「HTML」と「CSS」を学ぶ
ホームページを作るうえで、最低限必要なプログラミング言語は、
■HTML:ホームページのメインを書くコード
■CSS:HTMLを彩るコード。色や大きさ、配置など。
の2つです。


この2つの言語を、
できたら基礎のところ全部。
難しかったら、コードの意味がわかるまでさくっと流し読みでも、十分通用すると思います。


出展:Progate(https://prog-8.com/)
サイトの参考所要時間によると、ガチでやって「3時間50分」です。
映画2本です。ドラマ4本分です。
FF7だとミッドガルを出る前までに、
あなたはHTMLの基礎を学んでレベル10くらいになります。
基礎ができたら応用を学んでいく
基礎を学ぶことができたら、
ここまでで「コードを書く順番」「コードなんとなく書いてる内容がわかる」
状態になったと思います。
あとは、
・例を見る
・chatGPTに聞きまくる
を繰り返せば、HTML中級スキルまで身につくと思います。
例を見る
googleでもyahooでも、学校のサイトでも、
なんのサイトでもいいので、例としてHTMLコードを見ると勉強になります。
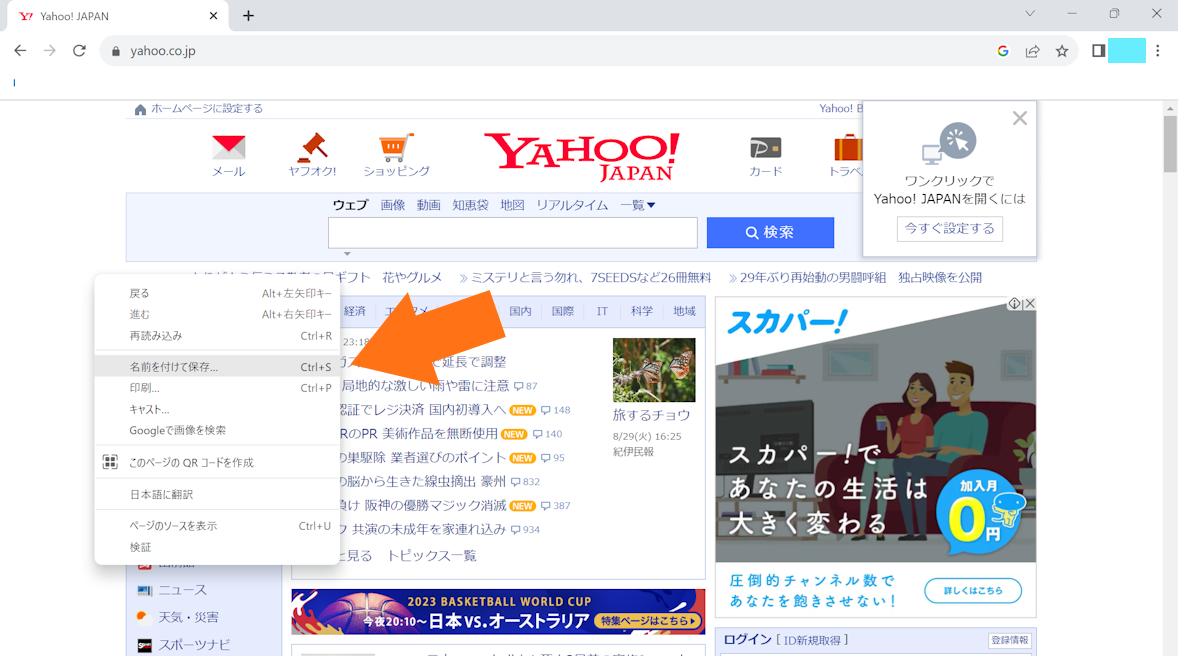
1.google Chormeで、見たいサイトで右クリック→名前をつけて保存

2.コードを読む無料ツール「visual studio」をダウンロード
内容:コードの色分けしてくれたり、頭文字入れたら入力候補を出してくれる、microsoftの超安心ツール。
これ眺めてるだけで、プログラマーぽくかっこつけれるツール。
URL:https://visualstudio.microsoft.com/ja/vs/whatsnew/

出展:Microsoft(https://visualstudio.microsoft.com/ja/vs/whatsnew/)
ダウンロードは無料の「community」で大丈夫です。
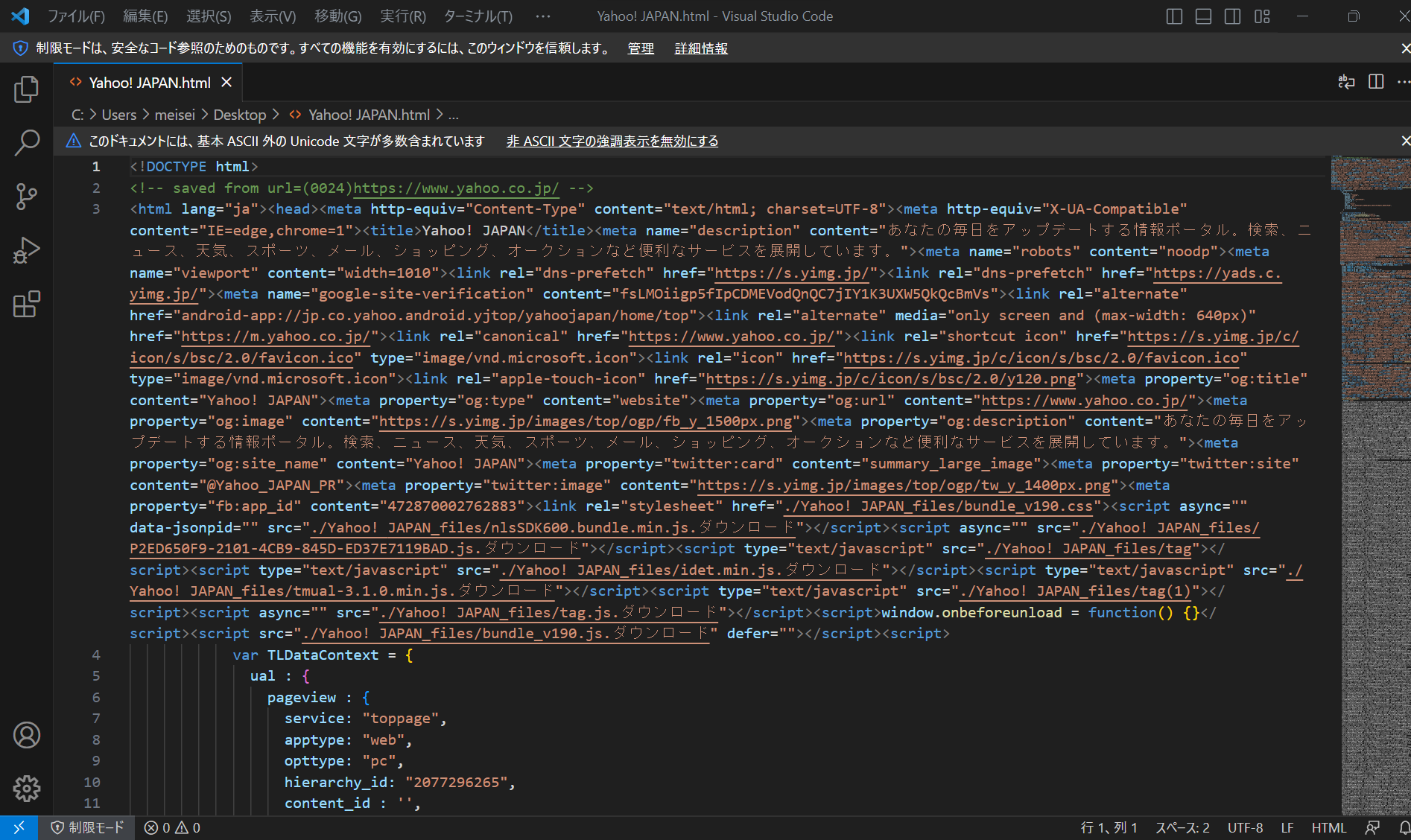
3.さっきダウンロードしたHTMLを、visual studioでひらく

すると、こうなると思います。
一番最初は、わっけわからんと思います。
まずは「<>と</>」で改行できるところはして、見やすくすると、
コードがわかるようになります。
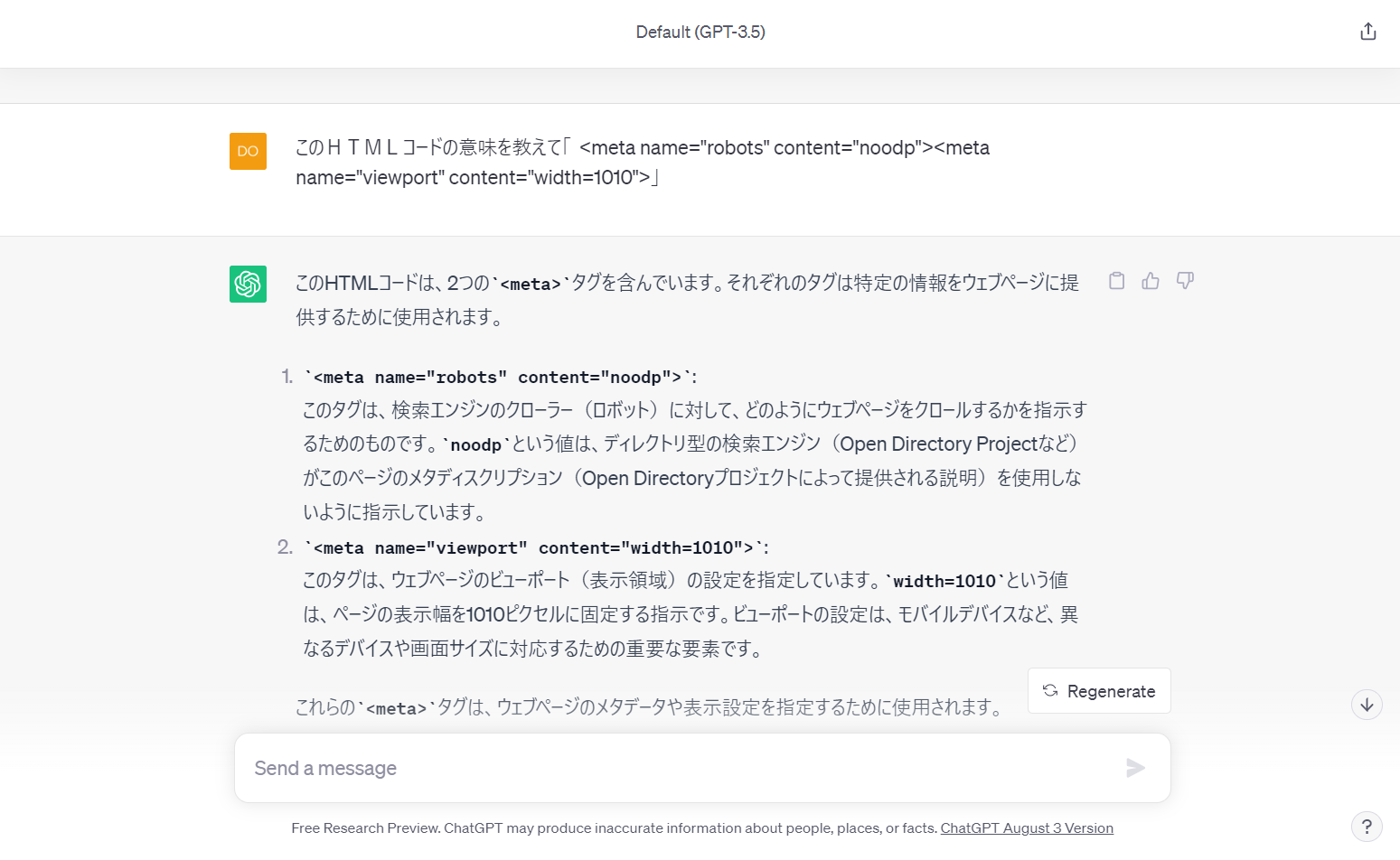
4.あとはひたすら「chatGPT」に質問
chatGPTに、「このコードなに?」と質問して、わからんコードをコピペで貼ると、しっかり意味を教えてくれます。

これを繰り返すことで、1つ1つのコードの意味がわかり、知識が増えていきます。
chatGPT兄さんの言葉でわからん言葉は、「○○ってなに?」と質問すると、新卒1年目のように丁寧に答えてくれます。
chatGPTで、HTMLコードを調べる方法

なぜchatGPTを使うといいか
chatGPTのおかげで、
HTML・CSSの調べ方が、
天地がひっくり返るくらい、変わりました。
理由は爆速で答えにたどり着くからです。
今までの調べ方
やりたいことがある
↓
どういうふうにできるか、googleで記事を20件くらいピックアップ(この時点でブラウザのタブが大渋滞)
↓
その中から使えそうな記事を2-3つにさらにピックアップ
↓
試す
↓
うまくいかないと、また調べなおす
でした。
しかし、今では
chatGPTでの調べ方
やりたいことがある
↓
chatGPTにコードを書いてもらう
↓
試す
↓
うまくいかなければ、もう一度chatGPTに聞く
で完了してしまいます。
もちろんエラーもでるので、その時はほかのbing AIとか併用しながらやります。
【方法】
ずばり「こうしたいからHTMLとCSS教えて」って投げるだけ
やり方
メインのやり方としては、
【やってほしいほしい内容】を chatGPTに送るだけ。
1.やってほしい内容を送ります。
プロンプト
「HTMLとCSSのコードを教えて。「10時間でHTMLスキルが身につく!」という文章を、背景を水色、文字を黄色で装飾してください。
そのしたに、「1,chatGPTに聞く」「2.progateで学ぶ」をリスト化された文書も付け加えてください。
リストは、青い枠線で囲ってください。」


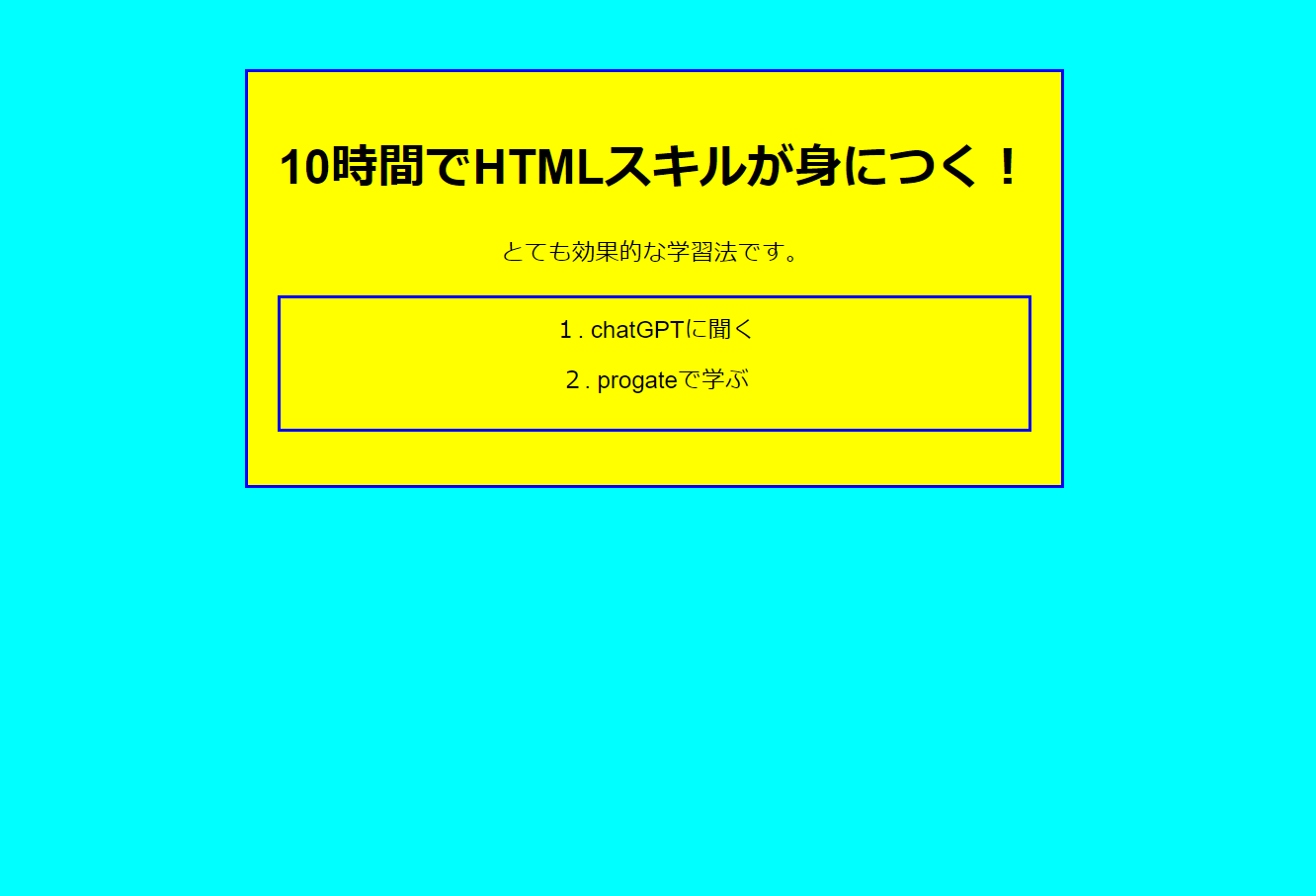
これをそのままテキストにコピペして、ブラウザで見ると、、、

ここまでオートマチックにやってくれます。
さすがAI!!
HTMLに関するchatGPTの他の活用方法
コードのエラーチェックもできる
よく、</div>とかを閉め忘れて全体がつぶれてしまうこともありますが、
ここもchatGPTにコピペで送るだけでチェックしてくださいます。
プロンプト「次に送るHTMLで、エラーチェックをしてください」で一発です。
動作するウェブページもJavascriptで作れる
Javascriptももちろん作成可能。
また、Javascriptは別ファイルだとサーバーにUPしなければ動作確認できませんが、
「HTMLに埋め込んで」とオーダーするだけで、
すぐ見れるように作成してくれます。
まとめ
-
今日ご紹介した、
- Progateで基礎を学ぶ(3時間50分)
- 好きなサイトをダウンロードしてHTMLを見て、わからないことをchatGPTに聞く
- わからないコードはchatGPTに丸投げで聞く
以上を繰り返すことで、難しい暗記不要で素人でもHTMLスキルが身に付き、当ブログをwordpressに頼らずHMTLで作れるようにまでなりました。
アラフォーITスキル0のおっさんの私でも出来たので、少しでも参考になれば幸いです。