【AIが導く、ブログ成功への道:第15話】
AIの力でSEO対策!効果的なSEO対策コードの実践ガイド

この記事のテーマ
この記事で、わかること
chatGPTを使い、ブログを立ち上げて、収益化を目指します。
本記事では、前回に続きbingAI(chatGPT4)を活用して、SEOについて勉強し、具体的な対策をしていきます。
こんな人にオススメ
・SEO対策、何からしていいかわからない。
・ブログのSEO対策の基本やポイントを知りたい。
・AIを使ってSEO対策をしたい。
この記事で、私がやっていること
bingAI(chatGPT4)にSEOについて質問しまくり、要点を整理しています。 余談ですが、アニメキャラを創造して疑似的に会話をし、自分のブログ・モチベーション・セルフ・マネジメントをしています。
今回もSEO対策、第二弾です。
これまでAI(chatGPT)と一緒にブログを作ってきました。
(前回までのエピソード)
前回、googleの上位表示に必要なSEO対策の知識を、AIから概要を学びました。いえ、学んだつもり、にはなりました。
(前回記事:AIにSEO対策を教わる)
今回はその続きで、具体的なコードなど対策していきます。
当ブログの趣旨は、「AIに頼りきって作る」です。
ほんまは、SEO対策は本来、いろんな本や講義が多数存在し、お金を払ってでも手に入れるべき技術、スキル、成果みたいな印象を持ちました。でもまずは、素人でもできるところまで目指すので、AIの言いなりになった知識でまずは勝負します。
(最新の情報では、google検索にAI検索ができたので、上位表示とか意味なくなるじゃないか論争も出てきましたが、そこまで最新トレンドはわからないのでいったん置いておきます。)
皆さんの参考になれればうれしい、成功を祈ります。
SEO対策 その1 <head>の記述
前回学んだテクニカルSEOの中で、HTMLの中の<head>項目に記述するコードについて勉強していきます。
秘書の秘紗、よろしく!


ブログのhtmlで、headに記述するべき項目を教えてください。また、SEOの観点でお願いします。
ブログのHTMLの<head>要素には、様々な設定を行うことができます。特にSEOの観点から重要な項目を以下に示します。
 (クリックで拡大)
(クリックで拡大)
上記の項目は、基本的なSEOの観点からブログの

なるほどぉぉ。。。かなりあるな。
1つ1つ、わからないところはchatGPTに聞いて知識を得ていく。
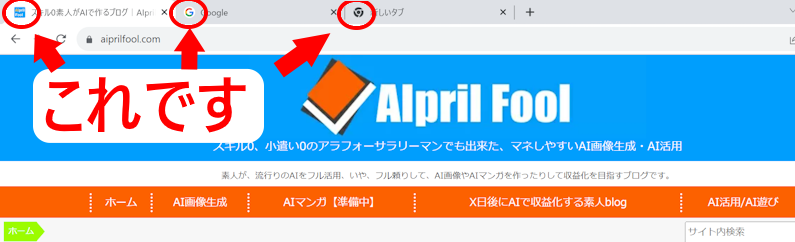
ブラウザのタブの画像って、ファビコンって言うらしい。
勝手にされるんじゃなく、HTMLで用意せなあかんらしい!!
これは初めて知りました💦皆さん知ってました?💦
【下記がファビコンの場所】

ファビコンの必要性


ありがとう。ブログ作るうえで、ファビコンって必要?SEO的な効果ある?
ファビコン(Favicon)は、ウェブサイトのタブやブラウザのブックマークバーなどに表示される小さなアイコンのことを指します。
ファビコンはウェブサイトの識別やブランドイメージを強化するための重要な要素であり、SEO(検索エンジン最適化)にも一定の効果があります。
以下に、ファビコンの役割とSEOへの影響について詳しく説明します。
ファビコンの役割:
1. ブランド認識:
ファビコンはウェブサイトを識別するためのアイコンです。ユーザーが複数のタブを開いている場合や、ブックマークを管理している場合でも、ファビコンを通じて即座にウェブサイトを識別できます。
2. プロフェッショナリズム:
適切なファビコンを設定することで、ウェブサイトのプロフェッショナルな印象を与えることができます。ブランドイメージを向上させる手段の一つとなります。
3. ユーザーエクスペリエンス:
ファビコンはユーザーエクスペリエンスに影響を与えます。ユーザーがウェブサイトを見分けやすくなり、正しいウェブサイトを素早く特定できるようになります。
SEOへの影響:
ファビコンは直接的なSEOランキングへの影響は少ないとされていますが、以下のように間接的に影響を及ぼす可能性があります。
1. クリック率向上:
ファビコンがブラウザのブックマークバーや検索結果に表示されることで、ユーザーがウェブサイトを識別しやすくなります。これにより、クリック率(CTR)が向上する可能性があります。
2. ブランド知名度:
ファビコンはブランドイメージの一部であり、ユーザーにブランドの存在を示す重要な要素です。ブランド知名度の向上は、検索エンジン上での信頼性や評価に影響を及ぼすことがあります。
3. ユーザーシグナル:
ユーザーが特定のウェブサイトをブックマークしたり、定期的に訪れることは、検索エンジンにとって重要なユーザーシグナルとなります。ファビコンの表示は、このようなユーザー行動を促進する要因の一つとなり得ます。
総じて、ファビコンはウェブサイトのブランドイメージとユーザーエクスペリエンスを向上させる役割があります。
SEOへの具体的な効果は直接的ではないものの、ブランド認識やクリック率の向上などを通じて間接的にSEOに寄与する可能性があります。
したがって、ファビコンを設定することは、ブログ作成上で有益な一歩と言えるでしょう。

すみません。やります。楽しようとしてすみません。
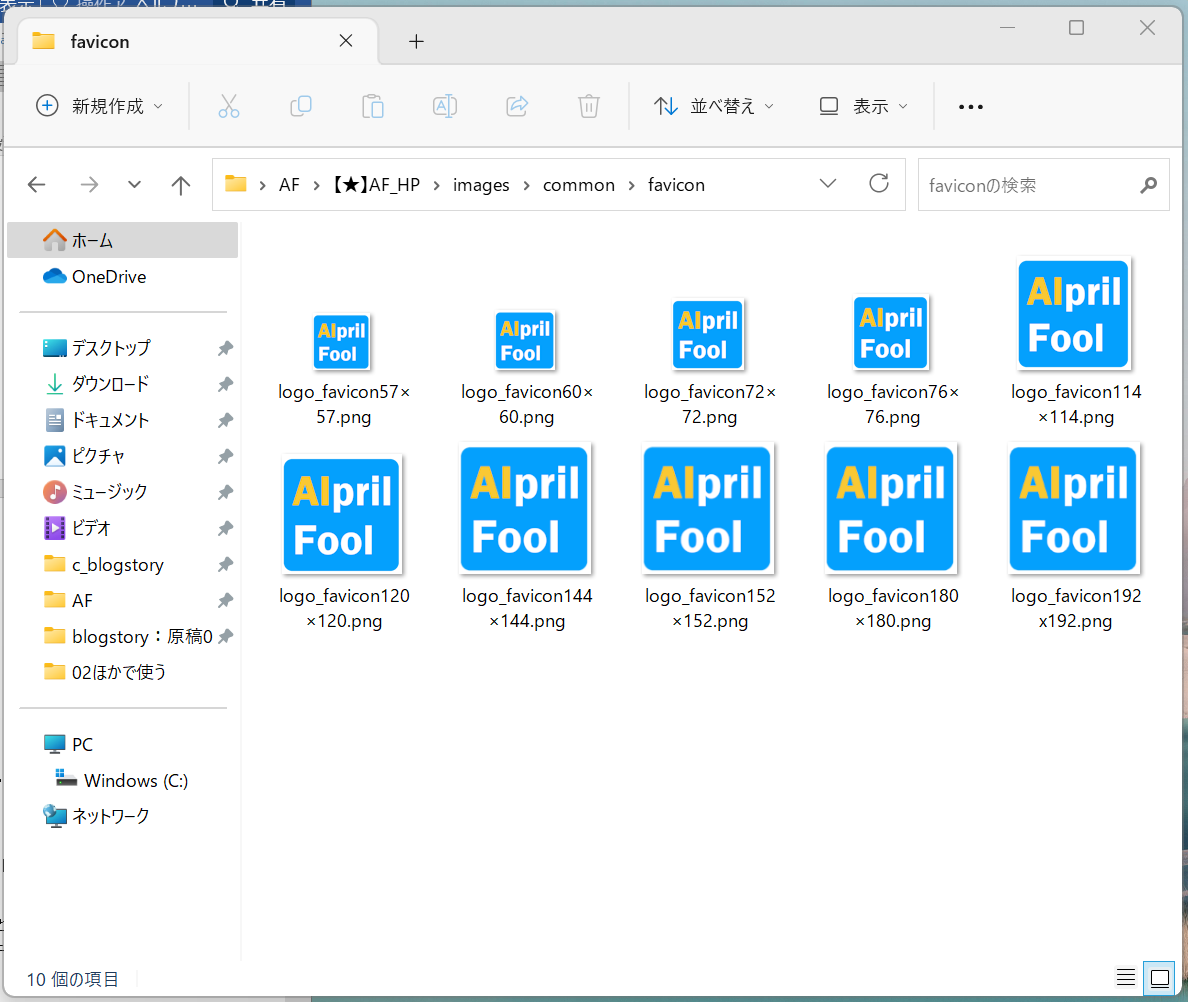
プロフェッショナリズムって言われたら、やるしかない。。。
こうして、小さくても見やすいロゴを作って、色んなサイズに分けてファビコンにしてみたのが下記図です。

SNS共有用の画像を設定する
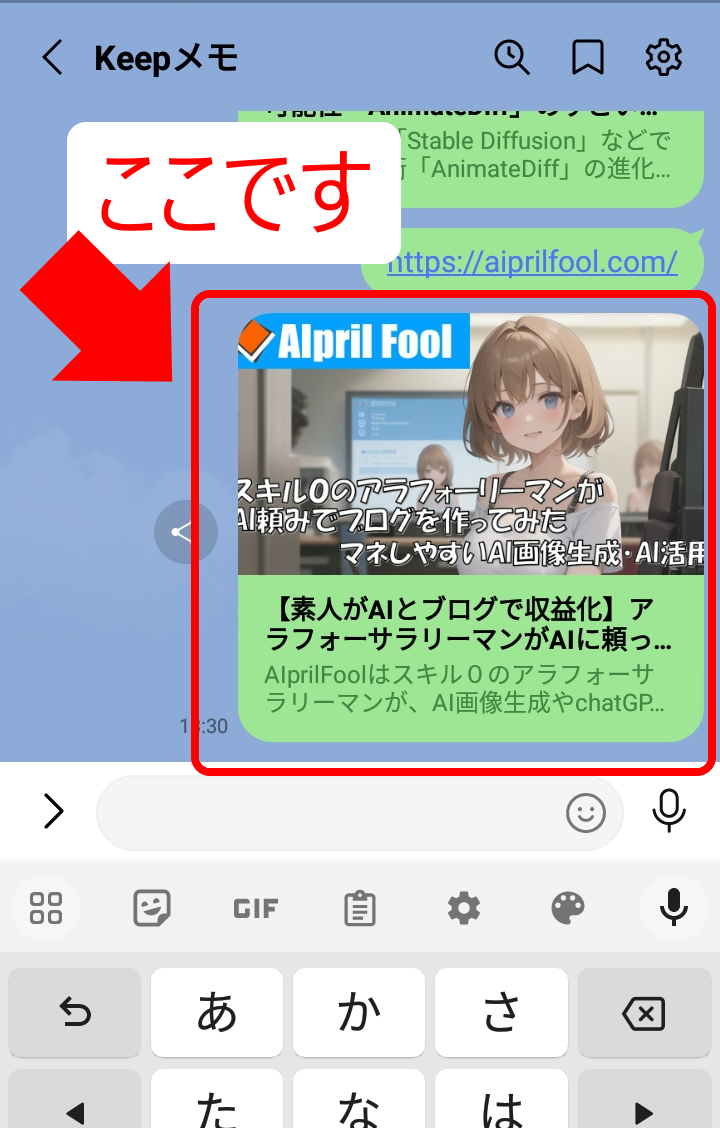
あとは、LINEとかSNSでURLを転送してくれたときに、出てくる画像も設定する。
<head>内の、<meta property="og:image" content="画像のURL"> --ソーシャルメディアでのサムネイル画像 --
という行についてです。
なんと絵だけじゃなくURLや文章もいるとか。
ここまで自分でやるんや、って印象。。。
どうか、どうか、1件でも多くの共有がありますように。
【SNSの共有画像の図】

これで間接的にSEOに絡んでくる画像関係は網羅したはず。
これまで書いた<head>記述を別AIで評価
今まで通り別AI添削です。
chatGPTの秘書の秘紗に教わって作った<head>コードを、別AIの役員のたまさん(bingAI)に添削してもらいます。


ブログでSEO上必要なheadを教えてほしいです。下記が、作った内容です。
それを踏まえて、「不足しているところ」「不要なこと」を教えてください。
【作った内容をコピペして送信】
わかったわ。じゃあ、!マークを使って、ハキハキ、厳しく話すわよ。聞いてなさい!
足りないところ
キャノニカルタグ(rel=“canonical”)がないじゃない!
これは、同じ内容のページが複数あるときに、正しいURLを教えるためのタグなの。
例えば、<link rel="canonical" href="https://example.com/blog/123">という感じで、headタグの中に書くのよ。
これを書かないと、検索エンジンにペナルティを受けるかもしれないわ!
ページの言語コード(lang属性)が日本語(ja)になってるけど、
ブログの内容も日本語で書いてるの?もし違う言語で書いてるなら、
ちゃんと言語コードを変えなさい!例えば、英語ならen、中国語ならzhとかね。
これを間違えると、検索エンジンやユーザーに混乱を招くわ!
ページの文字エンコーディング(charset属性)がUTF-8になってるけど、
ブログのファイルもUTF-8で保存してるの?もし違うエンコーディングで保存してるなら、
ちゃんとエンコーディングを合わせなさい!例えば、Shift-JISならShift_JIS、EUC-JPならEUC-JPとかね。
これを間違えると、文字化けや表示崩れが起こるわ!
いらないこと
キーワードタグ(meta name=“keywords”)はあるけど、これはSEOに全然効果がないのよ。
GoogleやYahoo!みたいな大手の検索エンジンは、このタグを無視してるの。 このタグは消しても問題ないわ。
ロボットタグ(meta name=“robots”)はあるけど、これはデフォルトと同じ設定だわ。
つまり、インデックス作成やリンク辿りを許可するってことね。 このタグは特に書かなくても大丈夫だわ。
Favicon(link rel=“icon”)はあるけど、これはSEOに直接関係しないのよ。
これはブラウザのタブやブックマークに表示されるサイトのアイコンだわ。
このタグは必須じゃないけど、サイトのイメージや使いやすさを高めるためにあった方がいいかもね。
以上が私の意見だわ。ブログでSEO上必要なheadタグを整理するときに参考にしなさい!わかってるの!?

「あれがない!」「これはいらない!」って言われると、ピリピリするね。
さすが上司設定プロンプト。

ありがとうございます。
追加で、<link rel="preconnect dns-prefetch" href="...">で必要なリンク先、ある?
<link rel=“preconnect dns-prefetch” href=“…”>は、
サイトを早く表示させるために、外部のリソースに先につなぐことをブラウザに教えるタグなの。
このタグを使うときに必要なリンク先は、サイトで使う外部のドメインやサブドメインなの。
例えば、こんな感じのものがあるわ。
Google FontsやFont AwesomeみたいなWebフォントを使うなら、それらのフォントがあるドメインを書きなさい!
Google AnalyticsやGoogle Adsenseみたいな外部スクリプトを使うなら、それらのスクリプトがあるドメインを書きなさい!
YouTubeやVimeoみたいな動画プレイヤーを入れるなら、それらの動画があるドメインを書きなさい!
<link rel=“preconnect dns-prefetch” href=“…”>は、サイトの性能に関わる大事なタグだから、ちゃんと使うことね。
でも、必要ないほどたくさんのリンク先を書くと、かえってブラウザが重くなっちゃうかもしれないから、気をつけなさい!
わかってるの!?

勉強してる感、ありますね。
<head>内のmeta~記述をAIに評価してもらう

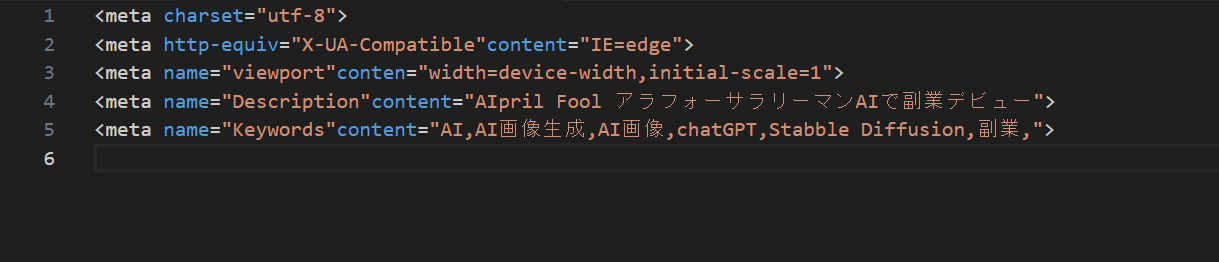
次のhtmlのmetaタグを評価してください。
評価ポイントは、AI関連のブログとして、
SEOの観点と、サイト構築の観点で、適切かどうか。不足なところは、教えてください。
【作った内容をコピペして送信】

htmlのmetaタグのを評価をするわ!
AI関連のブログとして、SEOの観点と、サイト構築の観点で、適切かどうかをチェックするんだから!
まず、SEOの観点から見ていくわね!
• charset属性は、文字コードを指定するために必要な属性なの!utf-8は、日本語や英語など多くの言語に対応しているから、適切だわ!
• http-equiv属性は、ブラウザに対する指示を出すための属性なのよ。X-UA-Compatibleは、IEの互換モードを指定するために使われるけど、IEは2023年6月15日にサポートが終了する予定なんだから、必要性が低くなってるじゃない!? それに、IE以外のブラウザでは無視されるんだから!この属性は削除しなさい!
• viewport属性は、モバイル端末での表示を制御するために必要な属性なのよ。width=device-width,initial-scale=1は、画面幅に合わせてレスポンシブデザインを実現するために適切だわ!
• description属性は、ページの内容を簡潔に説明するために重要な属性なの!検索結果に表示されることもあるからね。content属性には、ページの内容と関連性が高く、ユーザーの興味を引くような文章を書かなきゃだめでしょ!現在の文章は、「AIpril Fool AIで副業デビュー」というタイトルとほぼ同じ内容だけど、もう少し具体的な内容やメリットを盛り込むことで改善できると思うわ。例えば、「AIpril Fool はアラフォーサラリーマンがAI画像生成やchatGPTなどの最新技術を使って副業に挑戦するブログよ。AI初心者でも楽しく学べるコンテンツや副業成功の秘訣をお届けするわ」というような文章だとか。
• keywords属性は、ページのキーワードを指定するために使われる属性だけど、Googleなどの主要な検索エンジンでは無視されることが多いんだから。この属性はSEO効果がほとんど期待できないから、削除しなさい!
次に、サイト構築の観点から見ていくわよ。
• faviconは、ブラウザのタブやブックマークに表示されるアイコンなのよ。サイトのブランディングや識別性を高めるために重要だわ。href属性には、faviconファイルへの相対パスか絶対パスを指定するんだけど、images/favicon.icoという相対パスが正しいかどうかは確認できないわね。faviconファイルが存在することを確認しなさい!
• stylesheetは、CSSファイルを読み込むために使われるタグよ。href属性には、CSSファイルへの相対パスか絶対パスを指定するんだけど、サイトのデザインや機能に合わせて、必要なCSSファイルを選択したり、独自のCSSファイルを追加したりすることが望ましいわ!
以上が、htmlのmetaタグの評価よ!SEOの観点と、サイト構築の観点で、適切かどうかを見てきたけど、わかってるの!?
メタタグは、サイトの情報を検索エンジンやユーザーに伝える重要な要素なのよ。メタタグの設定や最適化には、常に最新の情報やトレンドに注意して行うことが必要なの!メタタグの設定や最適化に関する詳しい情報は、[メタタグとは?SEO対策に重要な7つのmetaタグと最適な書き方]という記事を参考にしなさい!メタタグの設定や最適化に役立つツールも紹介されてるわよ。メタタグの設定や最適化に挑戦して、サイトのSEO効果を高めなさい!

こういうふうにAIとキャッチボールを繰り返すだけで、だいぶ勉強になる。
あとは「正確かどうか」ですね。
間違ってたら、全部、茶番。。。
そのほか、長くなるので、一番下にいろいろ詳しく聞いた内容記載します。備忘録としても。
SEOや、ブログ作成にご興味ある方、AIとのやりとりに興味ある方、御覧ください。
まとめ
- SEO対策、「必要なコードを教えてもらう→書く→添削」で最低限クリア
- chatGPTよりもbingAI(chatGPT4.0)のほうが最新トレンドで要・不要を教えてくれる
つづく。
秘紗、ありがと!

「お疲れ様でした!あと少しです!」
たまさん、今日も勉強になりました。ありがとうございます。

「頑張りなさいよ!」
備忘録 <head>記述のあれこれ
いろいろ、<head>の質問攻めをした内容です。
色んなサイトのコードを覗いて、わからんコードを質問して学ぶ形式です。
備忘録がてら、書きます。

次のhtmlコードの意味を教えて。<html dir="ltr" lang="ja" class="" lazy-loaded="true">
提供いただいたHTMLコードは、要素にいくつかの属性が含まれているようです。それぞれの属性の意味を説明します。
dir="ltr": この属性は、テキストの方向を指定します。"ltr"は左から右へのテキストの流れを示します。これは通常、日本語や英語などの左から右に書かれる言語に使用されます。
lang="ja": この属性は、要素内のテキストの言語を示します。"ja"は日本語を表しています。
class="": この属性は、要素に適用されるCSSクラスを指定します。ここではクラスが指定されていないため、何もスタイルが適用されない可能性があります。
lazy-loaded="true": この属性は、要素が遅延読み込みされるかどうかを示します。
"true"の値は、要素が遅延読み込みされることを意味します。遅延読み込みは、ページの読み込み速度を向上させるために使用されるテクニックの一つです。内容がユーザーの視界に入るまで要素を読み込まないことで、初期ページの表示速度を高めることができます。
以上が提供いただいたHTMLコードの各属性の意味です。これらの属性は、要素のテキスト方向、言語、スタイル、読み込みのタイミングなどを指定するために使用されています。


ありがとう。ブログ作成上、必要なもの、おすすめなものはどれ?
ブログ作成時におすすめされるメタタグとリンク要素を以下にまとめてみました。これらの要素は、ページの表示、パフォーマンス、SEO、ソーシャルメディア共有など、ブログの品質と利便性を向上させるのに役立つものです。
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">:
コンテンツのMIMEタイプと文字エンコーディングを設定します。UTF-8エンコーディングを使用することで、多言語対応と文字化けの防止が可能です。
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">:
レスポンシブデザインをサポートし、モバイルデバイスに適切な表示を提供します。
<meta name="robots" content="max-image-preview:large">:
検索エンジンのクローラーによる画像のプレビューを有効化することで、画像検索結果の品質向上が期待できます。
<meta property="og:title" content="...">,
<meta property="og:description" content="...">,
<meta property="og:image" content="...">:
<meta name="twitter:card" content="summary_large_image">:
Twitterでの共有時に、大きな画像付きのプレビューを提供します。
<link rel="canonical" href="...">:
コンテンツの正規URLを指定し、重複コンテンツの問題を防ぎます。
<link rel="preload" as="font" type="font/woff" href="..." crossorigin="">:
ウェブフォントの事前読み込みを行い、ページの読み込み速度を向上させます。
<link rel="dns-prefetch" href="...">:
外部ドメインへのDNSプリフェッチを行い、リソースのロード時間を短縮します。
<link rel="alternate" type="application/rss+xml" title="...">:
ブログのRSSフィードを提供し、読者が最新のコンテンツを追跡できるようにします。
これらの要素は、ウェブサイトの適切な表示、利便性、SEO向上に役立ちますが、個々の要件やブログの内容に応じて適切な要素を選択することが重要です。また、ウェブ標準やベストプラクティスの変化に注意して、最新の指針に従うことも大切です。


下記を、もっと詳しく事例を入れながら教えて。
<meta name="referrer" content="no-referrer-when-downgrade">
もちろんです。提供いただいたメタタグを詳しく解説します。
<meta name="referrer" content="no-referrer-when-downgrade">:
name="referrer":
ページ遷移時のリファラ情報の制御を提供する属性です。リファラ情報は、ユーザーがあるウェブページから別のウェブページに移動する際に、どのウェブページから来たのかを示す情報です。
content="no-referrer-when-downgrade":
この値により、リファラ情報の取り扱いが制御されます。
詳細な説明:
一般的に、ウェブブラウザはユーザーのプライバシーを保護するために、リファラ情報を他のウェブサイトに送信する方法を制御します。特にHTTPS(セキュアな通信)とHTTP(非セキュアな通信)の間の遷移時に、どのようにリファラ情報を処理するかが問題となります。
no-referrer:
リファラ情報を一切送信しません。別のウェブサイトに遷移する際に、元のウェブサイトの情報を送信しないようにします。これは最もプライバシーに配慮した設定ですが、一部のサイトやサービスでは正常に動作しないことがあります。
no-referrer-when-downgrade:
リファラ情報は同じセキュリティレベルのページ間では送信されますが、セキュリティレベルが下がる(HTTPSからHTTPへの遷移など)場合にはリファラ情報は送信されません。つまり、セキュリティの低下に伴う情報漏洩を防ぎつつ、同じセキュリティ状態での通信ではリファラ情報を提供します。
これに関する具体的な事例を考えてみましょう:
事例1: HTTPSからHTTPSへの遷移
ユーザーがHTTPSで保護されたサイトAからHTTPSで保護されたサイトBに遷移する場合、リファラ情報はサイトBに送信されます。これにより、サイトBはユーザーがサイトAから来たことを知ることができます。
事例2: HTTPSからHTTPへの遷移
ユーザーがHTTPSで保護されたサイトAから非セキュアなHTTPサイトCに遷移する場合、no-referrer-when-downgrade の設定により、リファラ情報はサイトCに送信されません。セキュリティが低下する遷移時にはリファラ情報の漏洩を防ぎます。
事例3: HTTPからHTTPSへの遷移
ユーザーが非セキュアなHTTPサイトDからHTTPSで保護されたサイトAに遷移する場合、no-referrer-when-downgrade の設定により、リファラ情報はサイトAに送信されます。セキュリティが向上する遷移時にもリファラ情報を提供します。
このように、no-referrer-when-downgrade はセキュリティとプライバシーのバランスを保ちながら、遷移先のウェブサイトにどの程度の情報を提供するかを制御するのに役立ちます。


リファラ情報ってなに?
リファラ情報(Referrer Information)は、ウェブページ間の遷移やリンククリックなどのアクションに関連する情報のことを指します。具体的には、ユーザーがどのウェブページから現在のページに移動したかを示すデータです。リファラ情報は、HTTPリクエストヘッダーやJavaScriptのdocument.referrerプロパティを通じて提供されます。
例えば、ユーザーがウェブサイトAのページを閲覧していて、そこからリンクをクリックしてウェブサイトBに遷移した場合、ウェブサイトB側でリファラ情報を受け取ることができます。このリファラ情報を利用することで、ウェブサイト運営者はトラフィックの流れやユーザーの行動を追跡・分析することができます。
主な用途や例は以下の通りです:
アクセス解析: ウェブサイトの運営者は、どのサイトからどれだけのトラフィックが流入しているかをリファラ情報を解析して把握できます。これにより、どのソースからのトラフィックが多いかを把握し、効果的なマーケティング戦略を立てることが可能です。
リファラ制御: ウェブサイト運営者は、リファラ情報に基づいて特定のアクションを行うことができます。例えば、特定の外部サイトからのリンクをクリックした場合に特別なコンテンツを表示する、などの制御が可能です。
セキュリティとプライバシー: リファラ情報は、ウェブサイトのセキュリティやプライバシーにも関係します。例えば、リファラ情報を適切に制御することで、個人情報の漏洩やクロスサイトリクエストフォージェリ(CSRF)の脆弱性を低減することができます。
SEOとソーシャルメディアシェア: ソーシャルメディアプラットフォームや検索エンジンがリファラ情報を利用して、ウェブページのプレビューやサムネイル画像を表示することがあります。オープングラフプロトコル(OGP)やTwitterカードなどのメタタグを使用して、リファラ情報を通じて正確な情報が表示されるようにすることが重要です。
総じて、リファラ情報はウェブ上でのトラフィック解析やユーザー行動の理解、セキュリティ・プライバシーの確保、ソーシャルメディアとの連携など、様々な側面で重要な役割を果たしています。


じゃあセキュリティ上、<meta name="referrer" content="no-referrer-when-downgrade">は、ユーザにとってメリットがあるから、googleのseo上は効果がある?
はい、セキュリティ上の設定である<meta name="referrer" content="no-referrer-when-downgrade">は、ユーザーのプライバシーを保護するために有効な設定であり、またその影響を通じてGoogleのSEO(検索エンジン最適化)にも一定の影響を与える可能性があります。
Googleはウェブサイトのセキュリティとプライバシーに対する配慮を評価する要因の一つとして考慮しており、ユーザーのプライバシーを尊重し、セキュリティを向上させるウェブサイトにポジティブな評価を与える傾向があります。したがって、セキュリティの強化がユーザーエクスペリエンスの向上につながり、それが間接的にSEOにも影響を及ぼすことがあります。
no-referrer-when-downgrade の設定がSEOにどの程度の効果をもたらすかは、複雑な要因に依存します。例えば、HTTPSからHTTPへの遷移時にリファラ情報を制御することで、セキュリティを高めつつリファラ情報の漏洩を抑えることができます。これにより、セキュリティ面でのポジティブな信頼を構築し、Googleの評価を向上させる可能性があります。
ただし、SEOには多くの要因が影響を与えるため、単一のメタタグだけでSEOランキングが大幅に変わるわけではありません。セキュリティ関連の設定は重要ですが、他の重要な要因(コンテンツの質、ページ速度、ユーザーエクスペリエンスなど)も考慮する必要があります。したがって、no-referrer-when-downgrade はセキュリティを向上させるだけでなく、間接的にウェブサイトの信頼性とユーザーエクスペリエンスの向上を通じてSEOに寄与する可能性があると言えます。


これどういう意味? <meta property="og:type" content="website">
<meta property="og:type" content="website"> は、ウェブページのメタ情報(オープングラフプロトコル)を指定するための要素であり、特にソーシャルメディアプラットフォームでの共有時に使用されます。このメタタグは、ウェブページの種類を示すために利用されます。
具体的には:
property="og:type": これはオープングラフプロトコル(Open Graph Protocol)のプロパティで、ウェブページの種類を定義します。オープングラフプロトコルは、ウェブサイトのコンテンツをソーシャルメディアで正しく表示するためのメタデータを提供します。
content="website": ここでは、ウェブページの種類が「ウェブサイト」であることを示しています。これは、オープングラフプロトコルのog:typeプロパティに関連する値です。
オープングラフプロトコルは、主にFacebookをはじめとするソーシャルメディアプラットフォームで利用され、ウェブサイトの共有時に正しいタイトル、説明、画像などを表示するために使用されます。og:typeプロパティは、ウェブサイトの内容が何に関連するかを示す重要な要素であり、共有されたリンクが適切にフォーマットされるのを助けます。
具体的な例を挙げると、ウェブページがブログ記事であれば og:type を "article" に設定し、製品のページであれば "product" に設定することができます。これにより、ソーシャルメディア上でリンクが適切にプレビュー表示されることが期待できます。


ブログならwebsiteよりarticleのほうがいいってこと?
はい、一般的にブログの場合、og:typeとして"article"を指定することが望ましいことがあります。これは、ブログ記事が特定のコンテンツの一部であることを示し、ソーシャルメディア上で正しいプレビューが表示されるようにするためのものです。
"article"を使用することの利点は以下の通りです:
適切なプレビュー表示: ソーシャルメディア上でブログ記事のリンクを共有した際、og:typeが"article"に設定されていると、ソーシャルメディアプラットフォームはリンクのプレビュー情報を記事として解釈し、適切なタイトル、説明、画像を表示することが期待できます。
コンテンツの識別: ブログ記事は単なるウェブサイト全体ではなく、特定のコンテンツを提供するものです。"article"という値を使用することで、そのコンテンツの性質を明示的に示すことができます。
ただし、og:typeを"article"に設定する際には、他のオープングラフタグ(og:title、og:description、og:imageなど)も適切に設定することが重要です。これにより、ソーシャルメディア上で正確な情報が表示され、ユーザーがブログ記事に興味を持つ可能性が高まります。
総括すると、ブログ記事の場合、og:typeとして"article"を指定することで、ソーシャルメディア上でのシェアやプレビュー表示を最適化し、読者の興味を引くことができるでしょう。


これはどういう意味?
<meta property="article:section" content="Stable Diffusion">
<meta property="article:section" content="Stable Diffusion">は、ウェブページのメタ情報(オープングラフプロトコル)を指定するための要素であり、特に記事が属するセクションやカテゴリを示すために使用されます。これにより、記事の内容をより詳細に記述し、ソーシャルメディア上でのプレビュー表示を最適化することができます。
具体的には:
property="article:section": これはオープングラフプロトコル(Open Graph Protocol)のプロパティで、記事が属するセクションやカテゴリを指定します。これにより、記事の内容がどのようなトピックやテーマに関連するかを示すことができます。
content="Stable Diffusion": ここでは、記事が「Stable Diffusion」というセクションやカテゴリに属していることを示しています。具体的なセクション名やカテゴリ名が指定されています。
このメタタグは、主にソーシャルメディアプラットフォーム(例: Facebook、Twitter)で記事をシェアする際に使用されます。訪問者が記事を共有する際に、記事の内容がどのようなトピックに関連しているかを明確に示すことができるため、共有の際に正確なプレビュー情報が表示される可能性が高まります。
また、SEO的な観点からも、記事のセクションやカテゴリを明示することで、コンテンツの構造やテーマに関する情報を検索エンジンに提供することができ、検索結果の品質向上に寄与する可能性があります。


下記のhtmlは、それぞれ、どの役割のリンク先か説明して。
<link rel="preconnect dns-prefetch" href="https://www.googletagmanager.com/">
<link rel="preconnect dns-prefetch" href="https://www.google-analytics.com/">
<link rel="preconnect dns-prefetch" href="https://ajax.googleapis.com/">
<link rel="preconnect dns-prefetch" href="https://pagead2.googlesyndication.com/">
< rel="preconnect dns-prefetch" href="https://googleads.g.doubleclick.net/">
<link rel="preconnect dns-prefetch" href="https://tpc.googlesyndication.com/">
提供されたHTMLコードに含まれるリンク要素は、事前接続(preconnect)とDNSプリフェッチ(dns-prefetch)を使用して、特定のドメインとの接続を最適化するためのものです。これらのリンクは、ウェブページが特定のリソースやサービスにアクセスする際に、効率的な接続を確立することを目的としています。
それぞれのリンク先の役割を説明します:
<link rel="preconnect dns-prefetch" href="https://www.googletagmanager.com/">
役割: Google Tag Managerとの事前接続とDNSプリフェッチを行う。
目的: ウェブページ内で使用されるタグ(トラッキング、分析、広告など)を管理および導入するためのGoogle Tag Managerとの接続を最適化する。
<link rel="preconnect dns-prefetch" href="https://www.google-analytics.com/">
役割: Google Analyticsとの事前接続とDNSプリフェッチを行う。
目的: ウェブページのトラフィックやユーザー行動を分析するためのGoogle Analyticsとの接続を最適化する。
<link rel="preconnect dns-prefetch" href="https://ajax.googleapis.com/">
役割: Google API サービスとの事前接続とDNSプリフェッチを行う。
目的: ウェブページで使用されるGoogleのAPI(例: Google Fonts、Google Maps)との接続を最適化する。
<link rel="preconnect dns-prefetch" href="https://pagead2.googlesyndication.com/">
役割: Google AdSenseとの事前接続とDNSプリフェッチを行う。
目的: ウェブページ内に表示される広告(Google AdSense)のコンテンツとの接続を最適化する。
<link rel="preconnect dns-prefetch" href="https://googleads.g.doubleclick.net/">
役割: Google Adsとの事前接続とDNSプリフェッチを行う。
目的: ウェブページ内に表示される広告(Google Ads)のコンテンツとの接続を最適化する。
<link rel="preconnect dns-prefetch" href="https://tpc.googlesyndication.com/">
役割: Google AdSenseとの事前接続とDNSプリフェッチを行う。
目的: ウェブページ内に表示される広告(Google AdSense)のコンテンツとの接続を最適化する。
これらのリンク要素は、ウェブページの読み込みを高速化し、ユーザーエクスペリエンスを向上させるために役立ちます。特に広告や外部リソースを効果的に最適化するのに役立つものです。