【AIが導く、ブログ成功への道:第5話】
【AIと共にブログを彩る】サイトロゴ作成のコツ:魅力的なブログイメージ構築

この記事のテーマ
この記事で、わかること
AIを活用してブログを立ち上げ、収益化を目指す方法について解説していきます。
第6話の本記事では、ブログの「ロゴ」を作ります。
無料のAI画像生成ツールでロゴをブレインストーミングで作っています。
こんな人にオススメ
・無料でロゴを作りたい方
・AI画像生成で作ったロゴをもとに、デザインを作りたい方
・無料の画像編集ツールの活用について知りたい方
この記事で、私がやっていること
まず、無料のAI画像生成サイト「bing image creater」で、ロゴをたくさん出力します。
その中で部分的に使えそうなものを、
無料の「Paint.net」という画像編集アプリで加工・作成しています。
サイトのロゴを作る
(前回までのエピソード)
AIと作るブログ、前回までに事業概要・計画やブログデザイン、配色など作成しました。
(前回までの記事はこちら)
ブログの全体感ができました。ブログ名も。
次にブログを少しずつ、ロゴ作ったりプロフィール作ったりして、見た目を整えていきたいと思います。
まずは、かっこいいロゴを作りたい。
前回、色が決まったので、コンセプトカラー「青×オレンジ」×「AIpril Fool」を軸に、ロゴを作っていきます。
参考になりそうなロゴをAIで作る
ここは、AI画像生成で、「stable diffusion」でロゴ画像を生成してみます
(→stable diffusionについてはこちら
)
プロンプトは、
「ロゴ」といろいろ交えながら試して出力してみます。
作成パターン1「ロボット×ロゴ」
作成パターン1「ロボット×ロゴ」
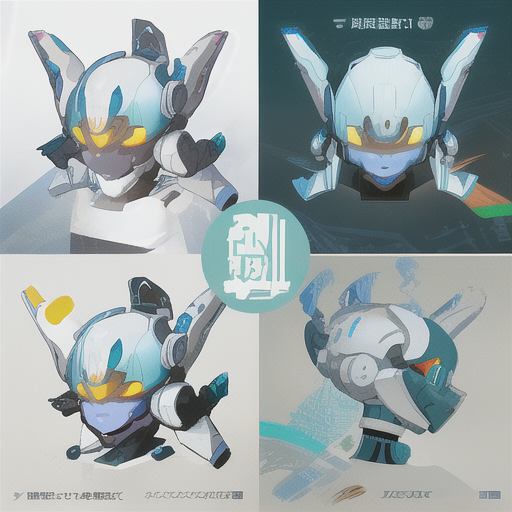
実際にstable diffusionで出たロゴが、下記。
クリック連打で、同じプロンプトで、たくさん量産生成していきます。
(プロンプト)robot,logo,written「AIpril Fool」

雰囲気的にはかっこいい

ロゴよりも、ロボット寄りになる

ロゴよりも、ロボットの説明がつきだす。

あぁ、ロボットぉ‥。

あああぁぁぁああ!!!それ、ロボットぅ!!!!
しかもフルアーマー系!!
ロゴがどっかいったので、やりなおし。
作成パターン2「ブルー×ロゴ」
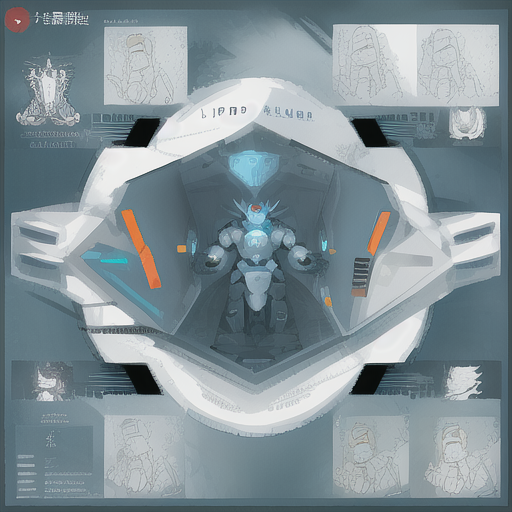
どんどんいきましょう。作成パターン2は、「ブルー×ロゴ」
(プロンプト)logo,written「AIpril Fool」,blue

マンガ表紙じゃない?ろ、ロゴは‥?

ロゴに帰ってきた!この調子!!

急にハイクオリティなゲームパッケージありがとう。

ゲームパッケージ2。恋愛モノですね。

ゲームパッケージ3。恋愛モノ2‥。
どや顔やし‥。ロゴはどこへ‥‥?
とりあえず、人を消そう。ネガティブプロンプトに人間を追加してみる。
作成パターン3「ブルー×ロゴ」+「人間消して」
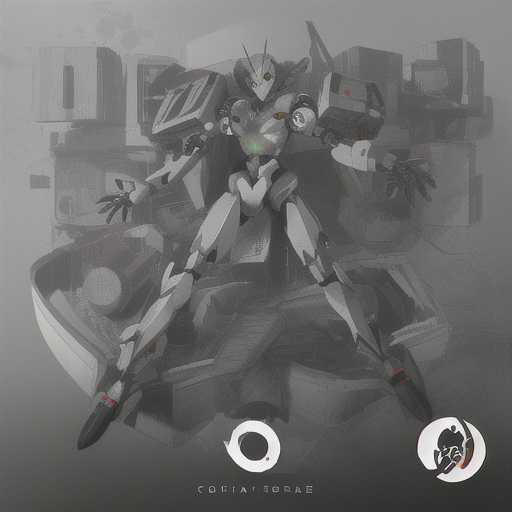
ネガティブプロンプト設定して、作成パターン3「ブルー×ロゴ」+「人間消して」。
(プロンプト)logo,written「AIpril Fool」,blue
(ネガティブプロンプト)human

いい感じ!

それ風景画っ!!

いいかんじ!

それ風景画っ!!

また人でたっ!!
AIでドンピシャはでない。それは、わかってたはず。
でも、ロゴ出したくても、ゲームパッケージ化されてしてしまうのはショック。
文字については、日本語だけでなく、英語すら出力難しいらしい。
ガチャやん。
なかなか、ドンピシャがない。
ちまたでは、ロゴ作成無料サイトがたくさんあります。
(googleで「ロゴ フリー 作成」と検索してみてください)
しかし、商用利用など制限もあったりなかったり難しいので、
ここはstable diffusionで生成されたものを使って、加工してオリジナルのロゴ作ってみる。
AIで作った画像から、ロゴの部分だけ抜き取って加工して作る
画像を加工していきます。
無料の画像編集ツールでは、
「Paint.net -ペイントネット-」がおすすめです。

【Paint.netのメリット】
・無料
・レイヤーごとに「編集」「見える・消える」ができる
・「戻る」が動作ごとで一覧になっている、どこまでも戻れる。
・shift+マウスのぐりぐりで左右もスクロールらくちん。
【Paint.netの短所】
・フォントがかわいくない。種類が少ない。
・フォントの配色で、縁取りができない。(無理やり2つの文章を大きさ変えて重ねるしかない?)
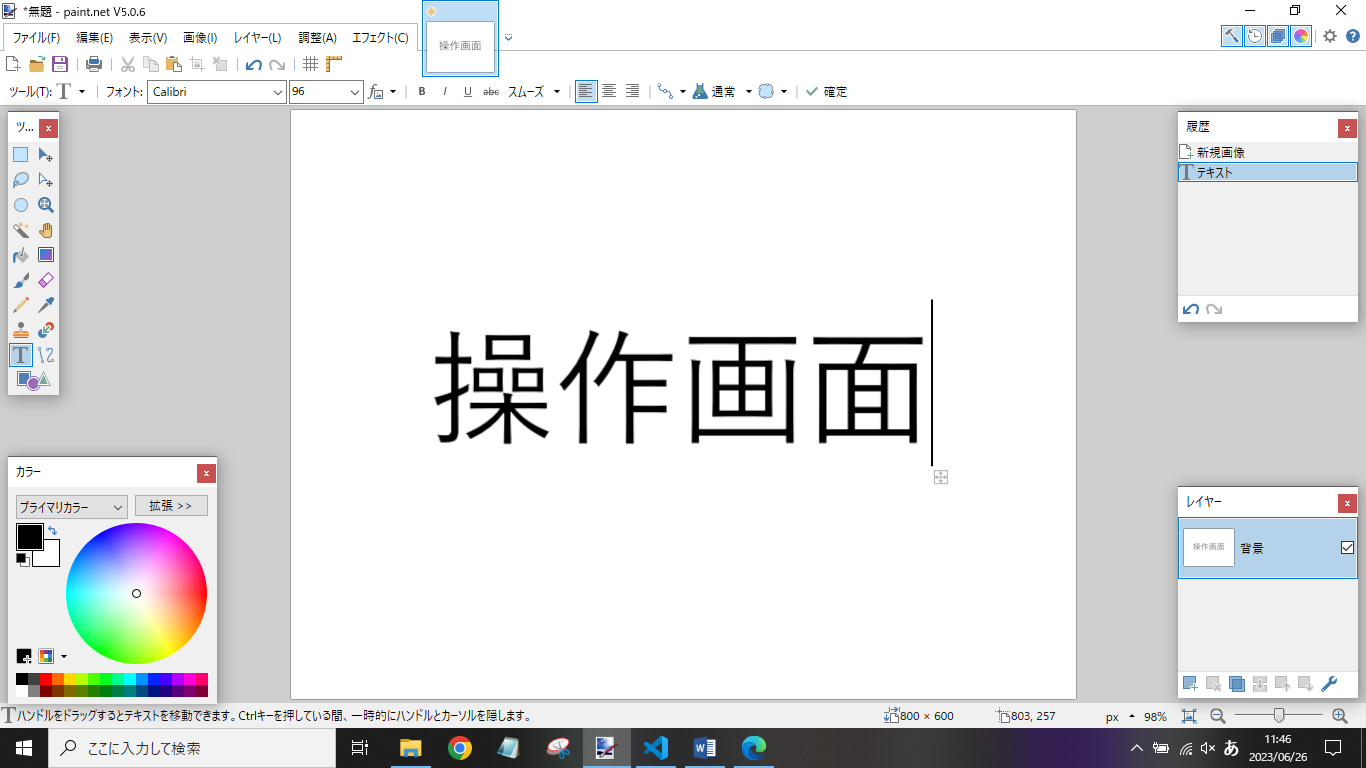
→フォントの対処法としてはpowerpointで文字だけ作って、img化してペイントネットに持ってくる。

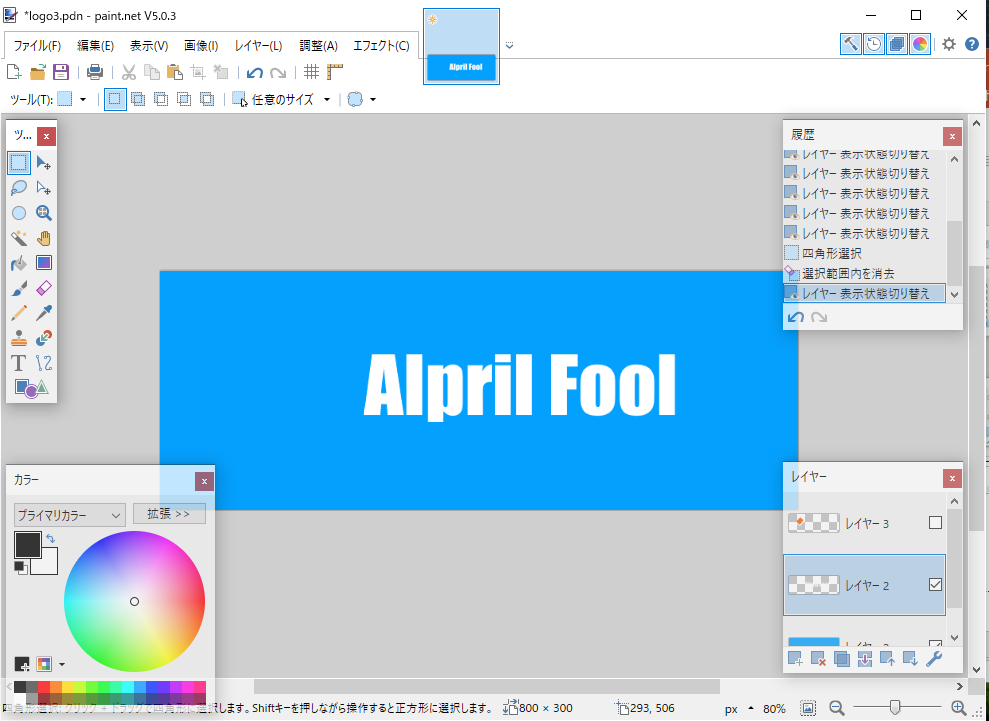
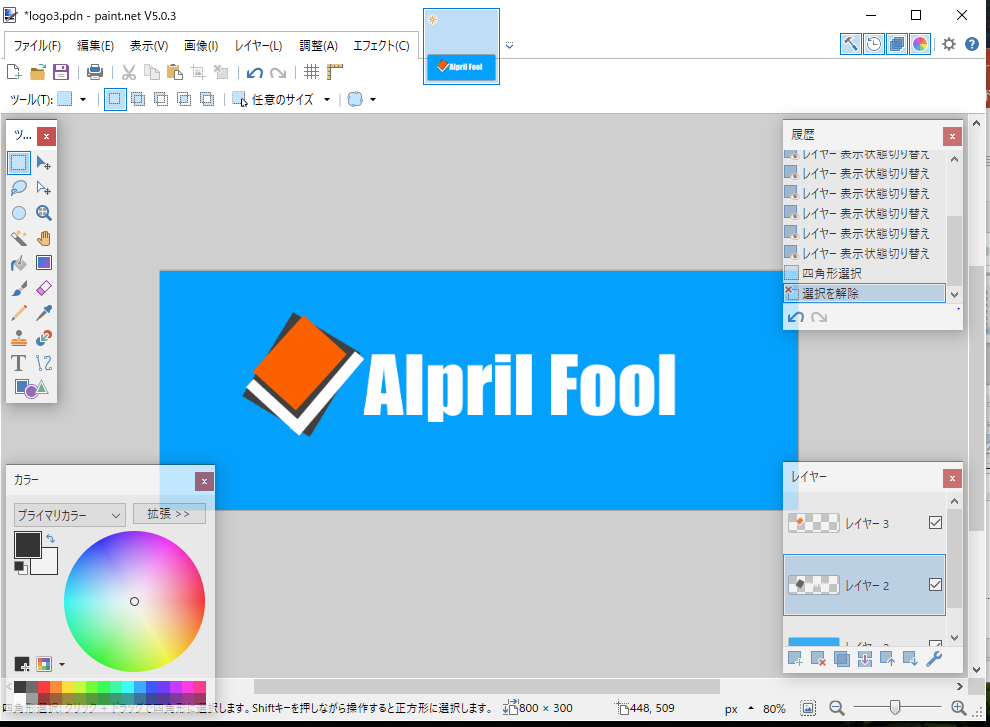
このロゴもどきを使う
まずはベースカラーに、白色で「AIpril Fool」がかっこよくなるフォントを選ぶ。

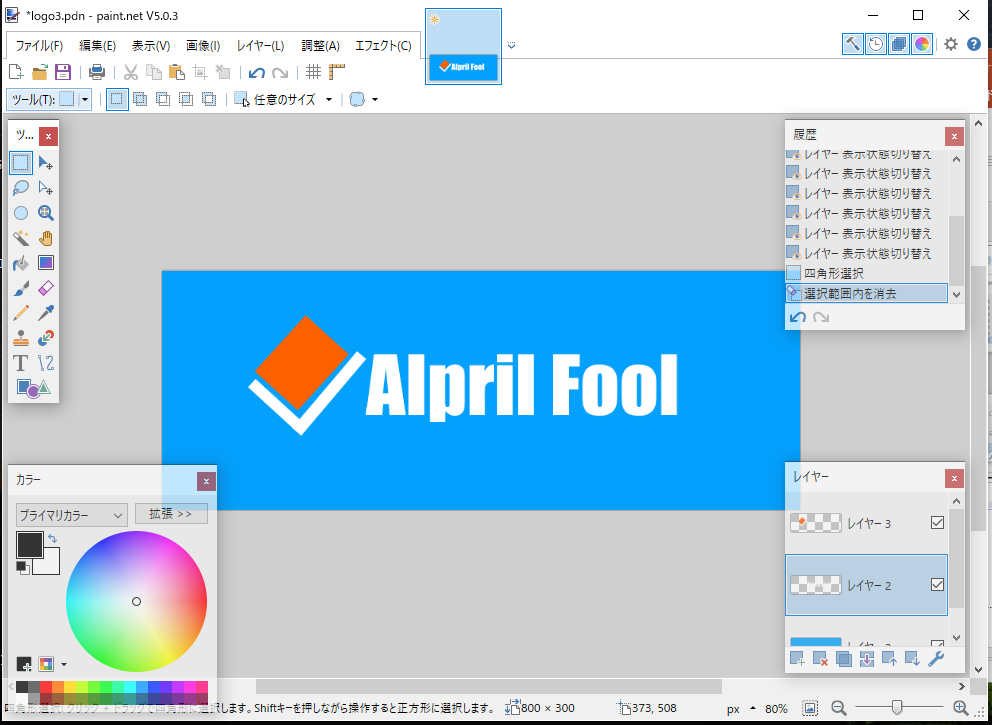
次に、それっぽい形を長方形を並べて、色を付ける

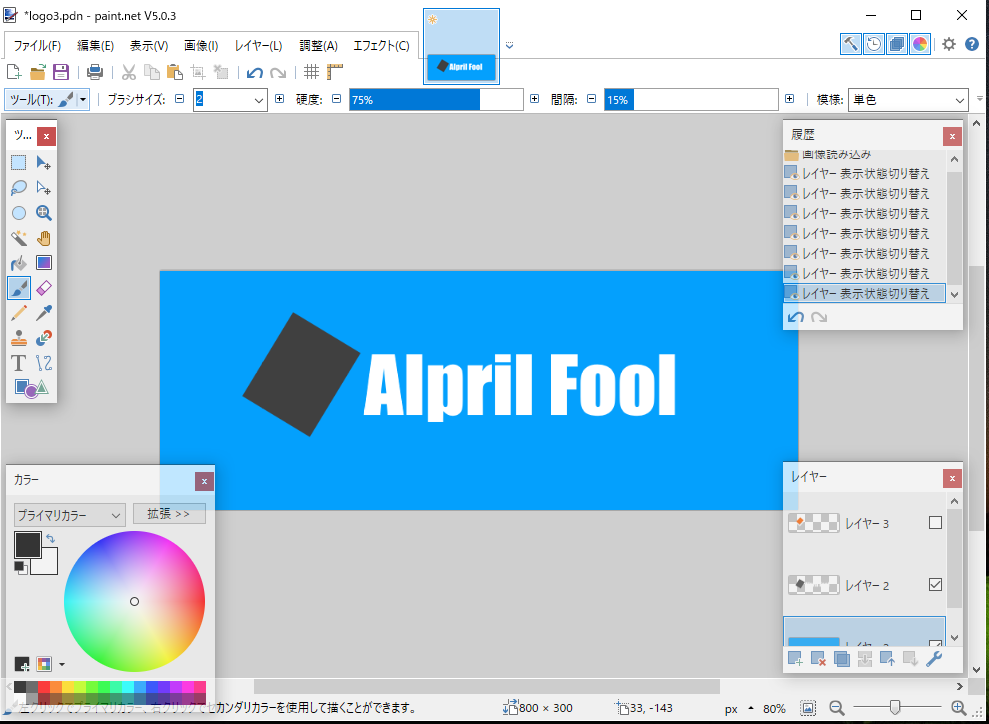
安っぽいロゴのままなので、、背景を少し足してみる。

レイヤーで切って、黒なんか、それっぽくなりました。
ロゴ案1、完成!!!!

この調子で他も作ってみる。

この素材から、

案2完成。
微妙。
もう、1つ目でええか。
めんどくさくなってきてしまう。
ちょ、秘紗ぁあーー!?

ブログのロゴも、サイトオープン後、変えても大丈夫だと思う?
はい、ブログのロゴはサイトオープン後に変更することも可能です。ブランドやコンテンツの方向性が変わったり、新しいビジュアルアイデンティティを探求したい場合など、ロゴの変更は一般的なことです。ただし、ロゴ変更の際は適切なタイミングやデザインの検討が必要です。既存の読者やフォロワーに変更を通知するなど、適切なコミュニケーションを行うことも大切です。

それなら、1つ目でかなりしっくり来たので、これで行こう!これでロゴ完成!!!

どんっ!!
まとめ
- AIを使って、ロゴを作る手法としては、
- AI画像生成でロゴを出しまくる
- デザインで使えそうなものを3-4つピックアップ
- それをもとに画像編集ツールでアレンジ
つづく。
秘紗、今日もおつかれさまでしたー。

「今日はあまり何もしていません‥。おつかれさまでした‥。」