【AIが導く、ブログ成功への道:第4話】
AIと協力してブログの配色を最適化する方法:サイトの魅力を引き立てる配色術

この記事のテーマ
この記事で、わかること
AIを活用してブログを立ち上げ、収益化を目指す方法について解説していきます。
第5話の本記事では、ブログデザインの「配色」について、chatGPTに相談して決めます。
色の選択は、ブログの全体的な印象を大きく左右します。
しかし、色の選択は難しく、多くの人が困難に直面します。
そこで、AIの力を借りて、デザイン的な非言語を、言語化してこの問題を解決してみます。
こんな人にオススメ
・chatGPTを活用して、配色を考えたい方
・デザインの配色について勉強したい方
・制作物の配色に困っている方。ポイントを知りたい方。
この記事で、私がやっていること
キーワードから連想する色をchatGPTを活用して候補を出し、その色を基準に展開していきます。
サイトデザインを作る2<配色>
(前回のエピソード)
AIと作るブログ、前回まで概要やブログデザインを作ってきました。
(前回までの記事はこちら)
今回は、全体感のできたブログに、色を付けて着飾っていきます。
子供のころから、絵を書くのは好きでしたが、色を考えたり塗ったり、色のバランスを考えたりするのが、かなり苦手でした。
配色や見た目のことを、秘書の秘紗(chatGPT)にお願いはできなさそうなので、まずは自力でなんとか調べていきます。
自力で調べても配色難民
自力でやってみる。
いろんなパターン、サンプル、見まくる。
かたまらない。
参考に、好きなサイトを見て、配色の参考を探る。
サッカーのサイト。
アーセナル好調。ただのネットサーフィンになる。
固まらない。
他にもヴィッセル神戸のサイトや、母校の大学など見て、配色の参考を探る。
ヴィッセル好調。J1首位。母校なつかしい。
ただのネットサーフィンになる。
固まらない。
むしろ、見れば見るほど、皆さんのサイトの配色、すごいって思うだけ‥。
give up。
ここまで15分。む、無駄な時間になってしまう‥。
秘書の秘紗(chatGPT)に聞いてみる。

お疲れ様。なんとかHTML、CSSでホームページの土台は完成しました。 しかし、色で悩んでいます。ブログ作成にともない、色、配色を教えてほしいです。イメージは、「見やすい」「男女ともに親しみやすい」「優しい」です。文字の色、背景の色など、5種類くらい教えて。

色の配色は、イメージや目的、ターゲット層に合わせて考えることが大切ですね。あくまで参考になる色の例をいくつか挙げますので、参考にしてみてください。
1. 柔らかいイメージ:淡いピンクと白
• 背景色:#F8E7E7
• テキストカラー:#333333
2. 見やすいイメージ:白と黒
• 背景色:#FFFFFF
• テキストカラー:#333333
3. シンプルで親しみやすいイメージ:白とグレー
• 背景色:#F0F0F0
• テキストカラー:#333333
4. 温かみのあるイメージ:茶色とベージュ
• 背景色:#E5D8B0
• テキストカラー:#333333
5. オシャレなイメージ:モノトーン
• 背景色:#333333
• テキストカラー:#FFFFFF
上記の色は参考程度で、実際に使う際には、背景色とテキストカラーのコントラストを考慮したり、目的に合わせて微調整することが重要です。
また、配色だけでなく、フォントの種類やサイズも大切な要素の一つです。

テキストでのやり取りだと、1つ1つ色コードを調べて実際の色を調べないとだめなのか。
わかりずらいし、正直、めんどくさい。
ここはダイレクトに聞いてみよう。

サイトの色で悩んでいるのだけど、「AIpril Fool」から連想される色って、何色だと思う?
「AIpril Fool」から連想される色というと、青やオレンジが挙げられます。青は、AIやテクノロジーをイメージする色として一般的に使用されることが多く、オレンジはフールズデイを連想させる色として適しています。ただし、色の選択には個人差や文脈による違いがありますので、最終的には自分が伝えたいイメージに合わせて色を選ぶことが重要です。

出るんです。答えが。
なるほど。
ほな、青でいこう。
1つ、色が決まる。
ブログコンセプトカラー 『青』
メインの1色を決めたら、どんな明るさの色がいいか考える
「青」と決まったら、色んな青があるので、具体的に「どんな青」か選んでいく。
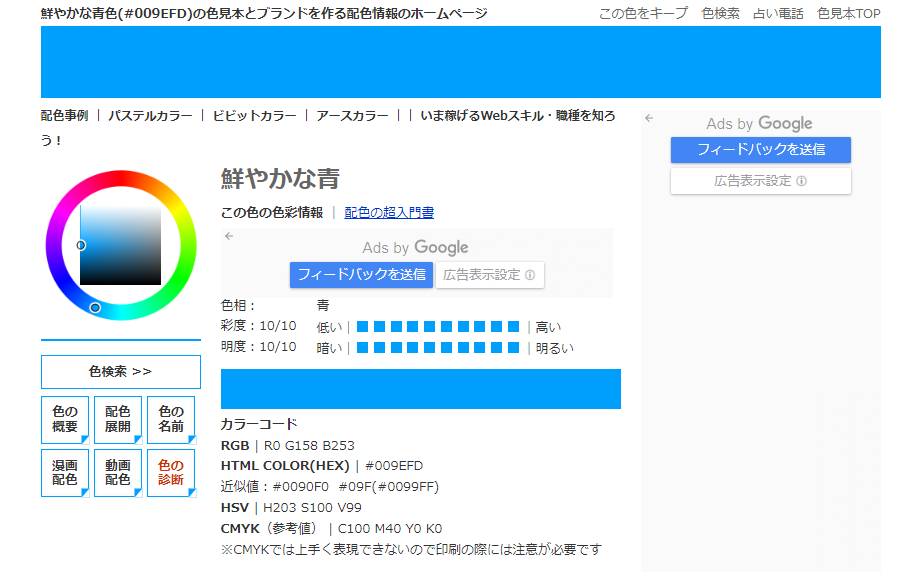
ここは色の見本サイトから、青色を探します。
参考にさせて頂いたサイト、
『原色大辞典』さん。
→リンクはこちら
原色だけでなく、和洋の色やパステルカラーの、
HtmlやCSSでそのまま貼れる「#----」表記の色、早見表です!!
ここから、青色を探して、自分でちょっと色の明るさを変えて、
見つけた色が『#009efd』という色。

1色メインの色が具体的に決まったら、ほかの色を考える
決まった色、『#009efd』
これに合う色を探します。
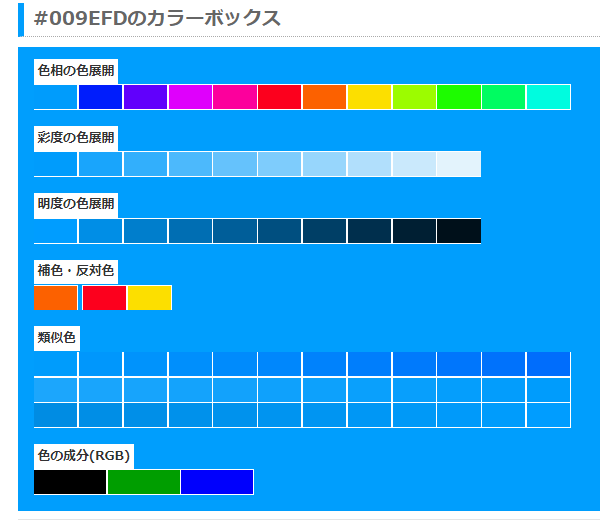
すると、またまた便利なサイト。
参考にさせて頂いたサイト、
『配色の見本帳』さん。 →リンクはこちら
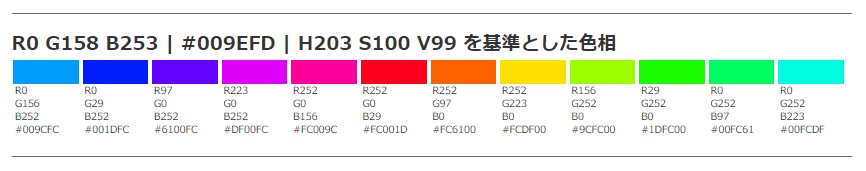
1つの色に対して、どんな色があうか、グラデーションはどれがいいか、候補を一覧で見れるんです。

色にあう、候補の色をたくさん一覧で、見れる。

見やすい・使いやすいのが、一覧のテーブルの背景、これがメインの『#009efd』なんです。

この中から、何度か色を塗りたくり、一番しっくり来るもので決めます。
よし、2つ目のサブの色は、オレンジにしよう!!!あとはホワイトも合わせて。決定!
ブログの装飾に反映
ベースカラーと、対比するカラーの2色。それに加えて白色、でブログを色付けしたのがこちら。

ブログっぽい!!
秘書の秘紗(chatGPT)に評価してもらう
画像を評価はしてもらえないので、言語化してチェックしてもらう。

ブログの配色、7:2:1の割合で、#009efd、#fff、#fc6100で作っています。どう思う?
それは組み合わせによっては、見やすく親しみやすい雰囲気を作り出せるカラーパレットの組み合わせですね。ただし、色彩には人によって異なる感性があるため、一概に良し悪しを判断することはできません。
ただし、配色は単体で考えるのではなく、デザイン全体とのバランスを考慮する必要があります。また、文字や画像のコントラストも重要です。例えば、背景色が濃い場合には、文字の色を白にするなどの調整が必要です。
最終的には、ターゲットとするユーザー層やコンセプトに合わせて、配色を検討することが大切です。また、テストを重ねながら調整することもおすすめします。


サイトオープンしてから、全体の配色見直すのはいいの?
はい、サイトを公開してから配色を見直すことは一般的なことです。実際にサイトを使用する人のフィードバックを受けて、配色を見直すことで、ユーザーがより快適な体験を得られるようになります。また、配色はサイトの印象を大きく左右する要素の一つであるため、見直すことでより魅力的なサイトに仕上げることができます。ただし、配色の変更はユーザーが混乱することがあるため、変更の際は注意して実施する必要があります。

見やすいと評価も得ることができた。
途中、変更していいという裏も取れた。
苦手な配色ですが、完成!!
AIを活用することで、ブログの配色を効率的に決定することができました。
AIに適切な質問をすることで、具体的な色の提案を得ることができ、
それを基に配色を決定することができました。
この方法は、色の選択に悩んでいる方にとっても、参考にしていただければ幸いです。
ぜひ、皆さんもAIの力を借りて、ブログのデザインをより効率的に、より効果的に進めてみてください。
まとめ
- 色や見た目のことも、聞き方次第(プロンプト次第)で的確に答えてくれる。
- aipril foolから連想される色は?で、(たまたまかもですが)しっくりくる色を発案してくれる。Text to creative ideaができる。
- ぶっちゃけ素人だと1人でいろいろウジウジ悩むより、AIに聞いた色を頼りにしたほうが断然、早い。
つづく。
秘紗、今日もおつかれさまでした。

「おつかれさまでしたー!」