【AIが導く、ブログ成功への道:第2話】
AIを活用してブログデザインを最適化!効果的なデザインの要点をAIに学ぶ

この記事のテーマ
この記事で、わかること
AIを活用してブログを立ち上げ、収益化を目指す方法について解説していきます。
第3話の本記事では、ブログの「デザイン」についてchatGPTに相談して決めます。
テキスト言語でのやり取りのAIを相手に、デザインという非言語を相談します。
こんな人にオススメ
・chatGPTを活用してブログのHTMLを作りたい方
・ブログのデザインを悩んでいる方 → AIで解決したい方
・chatGPTを活用して、素人でもデザインをしたい方
・ブログデザインの勉強をしたい方
この記事で、私がやっていること
ブログをデザインする前に、chatGPTとデザインのポイントについて聞いています。
その観点で、パワポでデザインの下書きを作り、chatGPTにHTML・CSSを聞いて作っています。
サイトデザインの要点を考える
(前回までのエピソード)
ブログ制作の「事業計画」「事業概要」をAIを使って作成しました。
(前回までの記事はこちら)
前回までの会議で、サイトの内容や方向性が決まったので、
次は具体的なコンテンツ、「サイトデザイン」を作っていきます。
まずは、サイトデザインの要点を考えます。

ホームページデザインとコンテンツを考えていきます。
参考になりそうな助言をください。
私が以前伝えた下記の事業概要の、ホームページを作るうえで、
参考になるホームページや資料ある?
事業概要
<概要>
AI画像生成で作った画像と、chatGPTで作った台本で、漫画や絵本作成をする。
また、chatGPTの活用手段はSNS,youtube、サイトと増えてきた。2022.10月にAI公開後、半年で増加。現在2023年4月段階でも錯乱している。しかしAI画像は、bingはじめまだ日本語化していないため、参考にできるサイトがchatGPTより少ない。日本語対応したAI画像がそのうちできるであろう時に、活用されるようなサイトにしておく。
<ニーズ>
chatGPTの普及(2023.4.段階で利用率48%ほど。有料会員は10%ほど)
AI画像はまだまだ、2023.3か4月にbingがやりだした。アプリで画像→AI画像処理は増えてきたが、
ログインなども必要。テキスト→AI画像は普及はこれから来るはず。
それの活用方法を先んじてとり、模範となるサイト。
<コンセプト>
しかしガチの模範にはプロンプトのプロに対抗できない
よって、あくまで「AI素人が、あそびの延長で、AI活用して、収益化する」
と、素人=だれでも真似しやすい
そして学びながらスキルを上げていくサイトイメージ
まず、サイトデザインについてですが、AIを用いた漫画や絵本作成というコンテンツが主要な要素であるため、カラフルでポップなデザインが適していると思われます。また、サイトのナビゲーションも分かりやすく、ユーザーが簡単に目的のコンテンツにアクセスできるように設計することが大切です。
コンテンツについては、AIを活用して漫画や絵本を作成する魅力的なコンテンツを提供することが重要です。また、AIを用いた画像処理技術の説明や、chatGPTの活用方法などをわかりやすく解説する記事も追加すると良いでしょう。さらに、ユーザーが作成した漫画や絵本を投稿できる機能を設けることで、ユーザーの参加度を高めることができます。


サイトデザインの参考になりそうな、サイトや資料はある?
はい、いくつかのサイトや資料を参考にすることができます。まずは、同じようにAIを活用したサービスを提供しているサイトを調べることがおすすめです。例えば、「AI作曲サイト」や「AI翻訳サイト」などがあります。これらのサイトを参考にして、デザインや構成のアイデアを得ることができます。
また、ユーザビリティについて学ぶことも大切です。ユーザビリティとは、ユーザーがサイトを使いやすく、効率的に操作できるかどうかを評価するための指標です。こちらのサイト「Nielsen Norman Group」は、ユーザビリティについての情報が充実していますので、参考にしてみてください。
最後に、デザインのトレンドにも注目しましょう。Webデザインには、年々変化するトレンドがあります。最新のトレンドを知ることで、モダンかつ魅力的なサイトを作ることができます。こちらのサイト「AWWWARDS」は、世界中の優れたWebサイトを毎日紹介しており、デザインのトレンドを知るのに役立ちます。


ありがとう☺ サイトデザインを考えるうえで、考慮するべき項目は?
サイトデザインを考える際には、以下の項目を考慮することが重要です。
1. ユーザビリティ:
サイトにアクセスしたユーザーが、簡単に必要な情報にアクセスできるように、ナビゲーションや検索機能、ボタンの配置などを工夫することが必要です。
2. レスポンシブデザイン:
様々なデバイスからアクセスされることを想定し、スマートフォンやタブレット、PCなどの画面サイズに合わせて自動的にレイアウトが調整されるようにすることが大切です。
3. 視認性:
フォントの種類やサイズ、色の使い方などを工夫し、文字が読みやすく、視認性が高くなるようにすることが必要です。
4. デザインの統一性:
色使いやフォント、レイアウトなどのデザイン要素を統一し、統一感のあるデザインを目指すことが大切です。
5. 画像の使用:
画像を使って、サイトの雰囲気を表現したり、コンテンツを視覚的にわかりやすくしたりすることが有効です。
6. ページの読み込み速度:
ページが読み込みに時間がかかると、ユーザーは不快な思いをすることがあります。画像の最適化やキャッシュの設定などを行い、ページの読み込み速度を速めることが必要です。
これらの項目を考慮しながら、ユーザーにとって使いやすく魅力的なサイトデザインを目指すことが大切です。


ありがとう。教えてくれたAI作曲サイト、内容的には参考にならないが、UI的にはなりました。わかりやすい、試してみたい!と思わせることが超重要だと勉強になった。 しかしこのあと操作むずくてわからず、自分は離脱したので、サイト離脱の回避も検討しなきゃいけないね。
そうですね、UIが良くても使いにくいとユーザーは離脱してしまいます。そのため、操作が直感的でわかりやすく、ユーザーが目的の情報や機能にすぐにアクセスできるように、サイトの設計には注意が必要です。
例えば、以下の点を考慮すると良いでしょう。
・メニューやナビゲーションが分かりやすい位置にあるか
・ページのレイアウトが整理されているか
・ユーザーが欲しい情報や機能が簡単に見つかるようになっているか
・フォントや色使いが読みやすいか
・ボタンやリンクの配置がわかりやすいか
また、ユーザーがサイトから離脱してしまう原因として、読み込み時間が長いことも挙げられます。そのため、画像や動画の圧縮や、不要なスクリプトの削除など、ページの高速化にも注意が必要です。


UI・UXの、UXってなに?
UXとは、「User Experience(ユーザー エクスペリエンス)」の略で、ユーザーがアプリやWebサイト、、製品などを使用する際に、そのユーザーが得る総合的な体験全体を指します。
UXデザインは、ユーザーがサイトやアプリなどを利用する過程で、感じるストレスや不便さを最小限に抑え、ユーザーがアプリやWebサイトなどを利用する際の体験を向上させることを目的としています。具体的には、使いやすさ、視認性、情報の提示のしやすさ、操作性、コンテンツの品質など、様々な要素を考慮することが重要です。

やりとり2,3往復で、めちゃくちゃ勉強になる。
ブログデザインの要点としてまとめると、
・見やすいか
・読みやすいか
・使いやすいか
・早いか
とのこと。
それに沿いながら、
「どんな見た目がいいか」を考える。
サイトデザインを考えて作る(原案)
さすがにchatGPTでは、サイトの枠とかイメージは書けないので、
社会人で磨き上げられたPCスキル、「パワーポイント」で、なんとなく全体感を書きます。
(余談)
だいたい営業だとプレゼン資料はパワーポイントで作ります。
何回か作って完成度が上がるうちに、「これって役立ちそうなスキル!」と新人のころ錯覚したり酔いしれたりするやつです。
結局、社会人のパワーポイントスキルなんて、だいたい全員スキル似たり寄ったりの、ドラクエで言うとベホイミくらいのスキルだと私は思います。
(余談終わり)
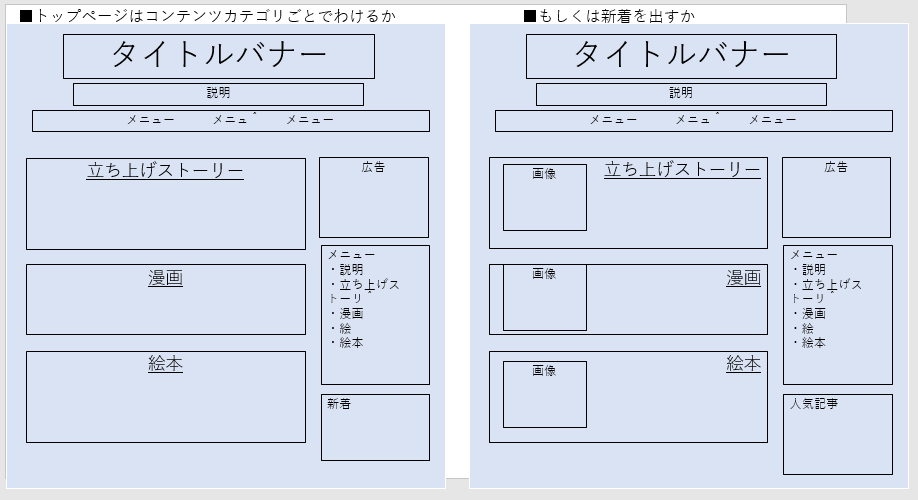
このとき、もちろん素人のおっさんが0からイメージは作れないので、ほかの著名なブロガーたちのブログを20-30件見て、
「使い勝手」「見やすさ」の視点から見ていき、制作に参考になりそうな全体の型を決めます。
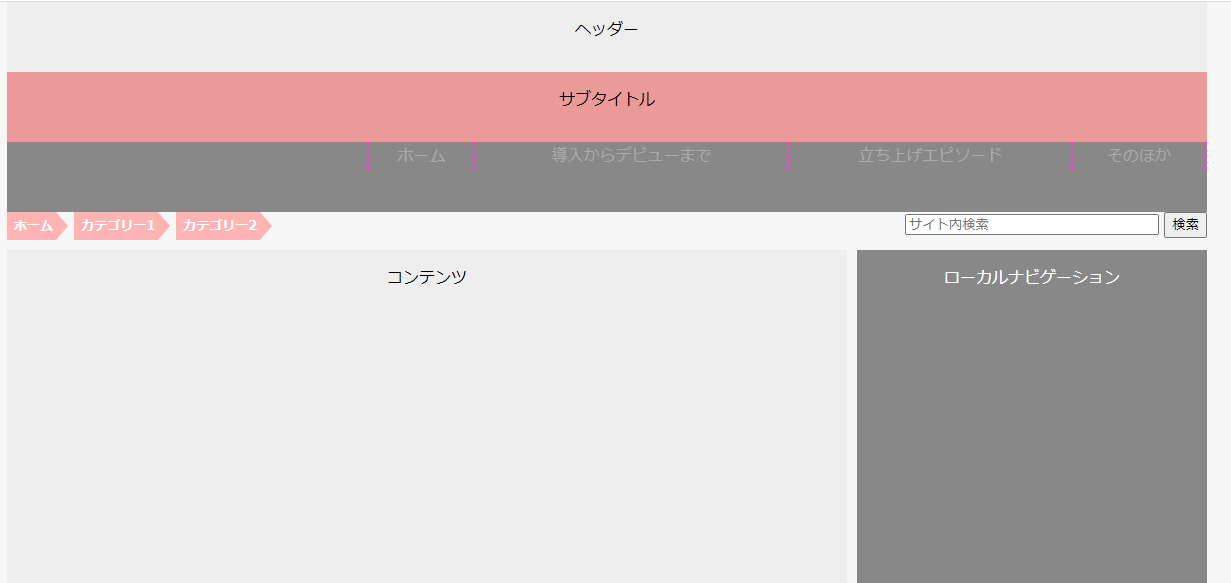
で、だいたいこんな感じでやりたい、で作ったのが下記の2パターン。

ぼんやり、ブログイメージのたたき台が決まったら、サイトのメインとなる「HTML」「CSS」を作っていきます。
HTML:ブログを作るコードです。
CSS:HTMLを装飾するコードです。色付けたり順番並び替えたりできます。
最初の大枠は、手抜きしたいので、google検索。
「html css 無料テンプレート」「縦2列」「ブログ」など入れて、素材を探します。
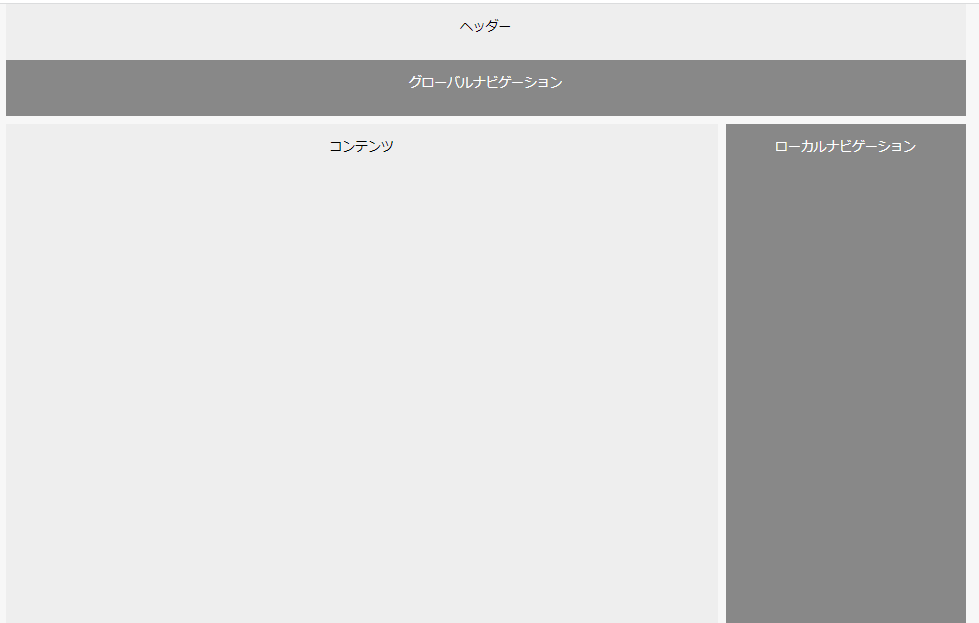
そこから、手抜きでできたhtml、cssで、完成したブログが、下記の内容です。

次に、自分の入れたい項目を入れていきます。
色は最初、見分けやすい色を適当に入れて、あとで調整します。
やりたい内容を反映するには、いちいちコードが必要です。
そしていちいち、全部自分で調べるのはめんどくさいので、chatGPTにhtmlのコードををききます。
別記事で、「chatGPTにコードを聞く上手な聞き方プロンプト」書きましたのでご確認ください!
(関連記事
「chatGPTにコードを聞く」)
【追加】
・今どこのページにいるか→パンくずリストというらしい。
・検索窓をつける

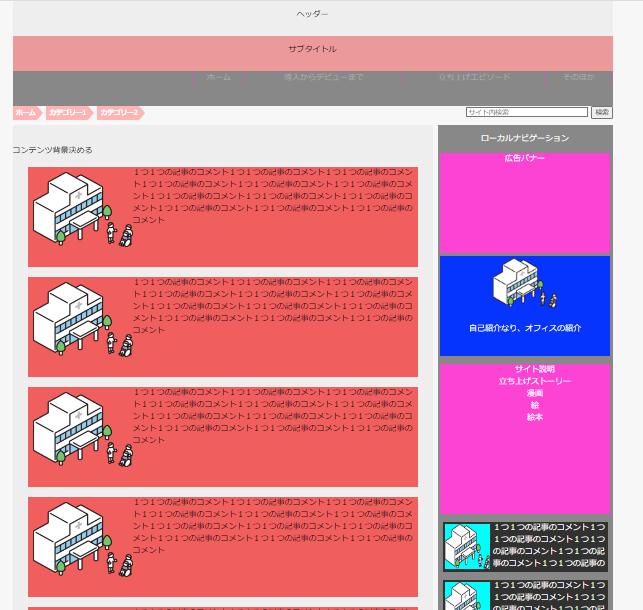
次に、コンテンツの記事の場所と、見出しと写真を入れる。
(写真は適当のフリー素材)

記事をたくさんコピペで並べて、広告スペースを作っておく。
サイドメニューと、おすすめ記事の枠も、右側に追加します。

右側に自己紹介欄を追加

これでなんとなく、サイトの全体構成が完成!!
現状の出来栄えについてはchatGPTには判断してもらえないので、
AIのいう通り、効果測定をして、判断していきます。
以上、AIを活用してブログデザインを最適化する方法について解説しました。
chatGPTを活用することで、ブログデザインの作成や最適化が簡単になります。また、ユーザビリティを考慮することで、ユーザーにとって使いやすいブログを作成することができます。
これらの方法を活用して、自分だけのオリジナルなブログを作成してみてください。
まとめ
- コードを書く際に、調べるのにも、google検索とchatGPTでは、時間が雲泥の差です。
■google→調べる→良さそうなサイトを5-6ピックアップ→全記事さっと目を通して、近そうな正解を選ぶ→試す→(うまくいかない場合、再度調べ直す。しかし、さらに、どこがどう悪いかも調べる必要あり)
■chatGPT→指示する→コードが来る→コピペ。(うまくいかない場合、うまくいかないと言える。何回かキャッチボールするうちに正解になる)
プロセスが違いすぎてストレスがない。ただし、受験勉強と一緒で答えを知るに慣れすぎると、全然頭に入らない。 - 事業のことでも、デザインのことでも、論理的・多角的にアドバイスをくれる。
つづく。
>